ワードプレス取り扱い説明書
ログイン方法

URLバーに以下のURLを打ち込み、ログイン画面へと進みます。
URL. http://www.takada-ya.co.jp/wp/wp-login.php
ログイン画面より、「ユーザー名」「パスワード」を入力の後、管理画面へと移行します。
ユーザー名. Takadaya
PASS. ***セキュリティ上非表示
※ ユーザー名 / パスワードはお忘れのないよう、別途お送りしたメールを保存しておいてください。
注目のお知らせ更新方法
注目のお知らせ新規作成
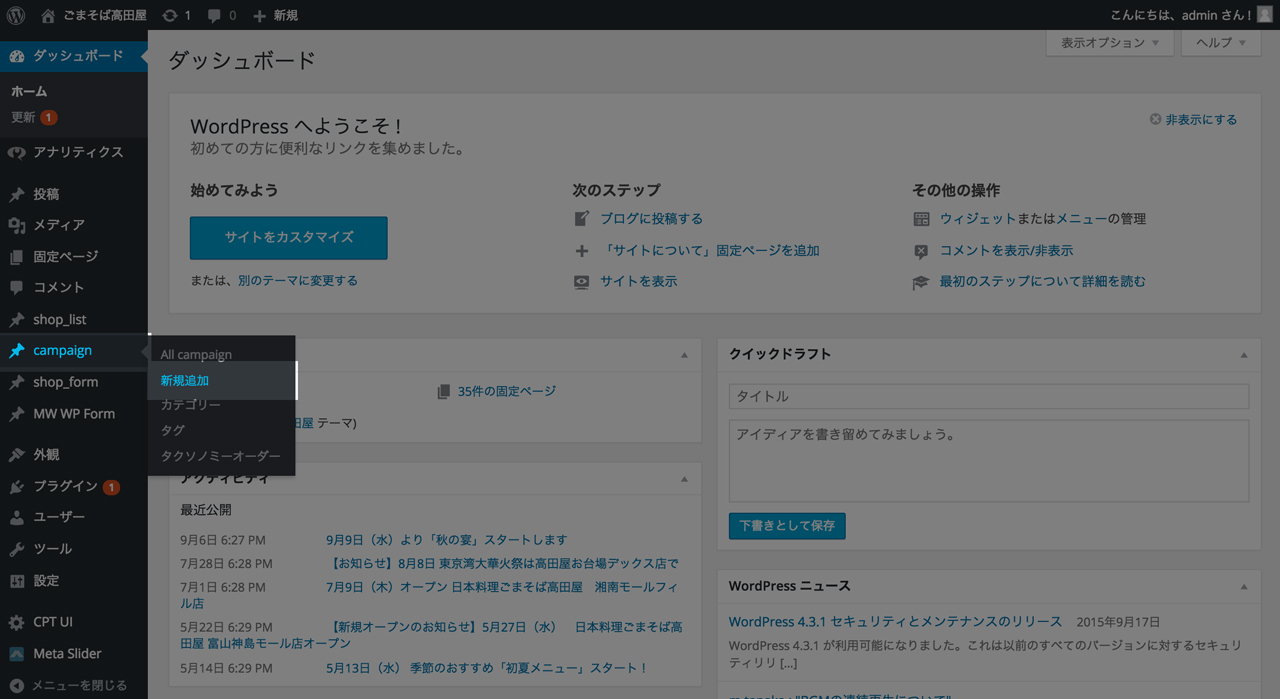
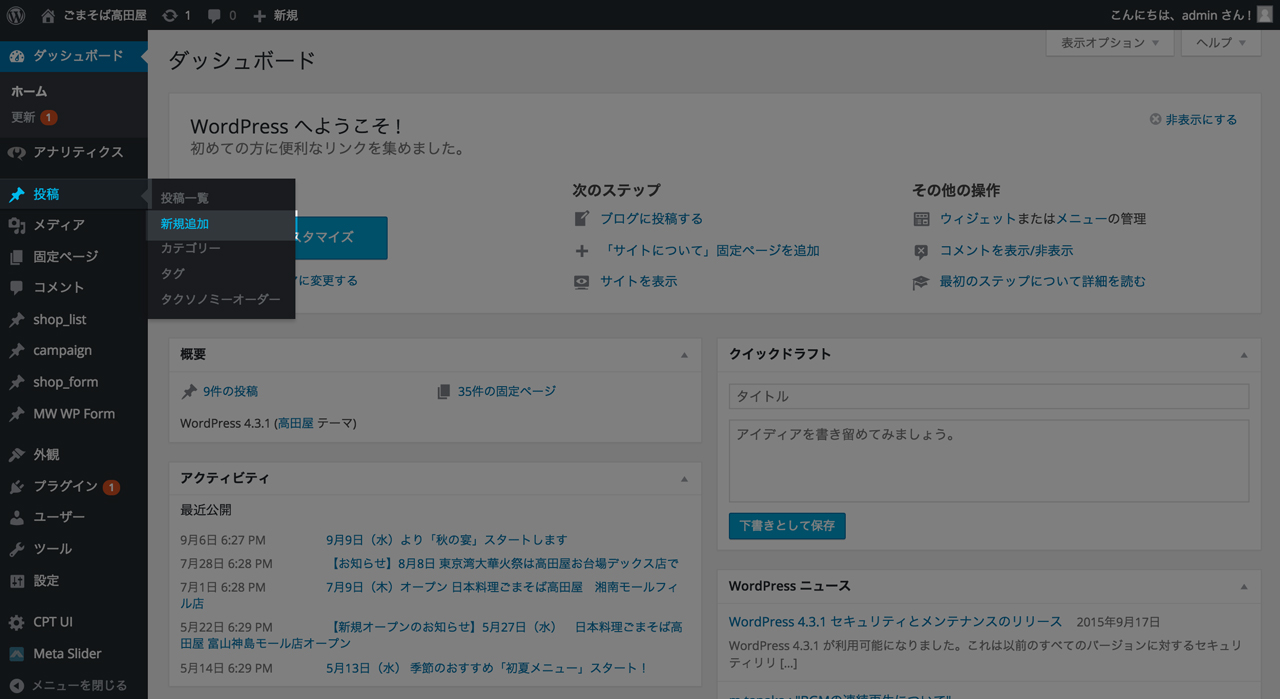
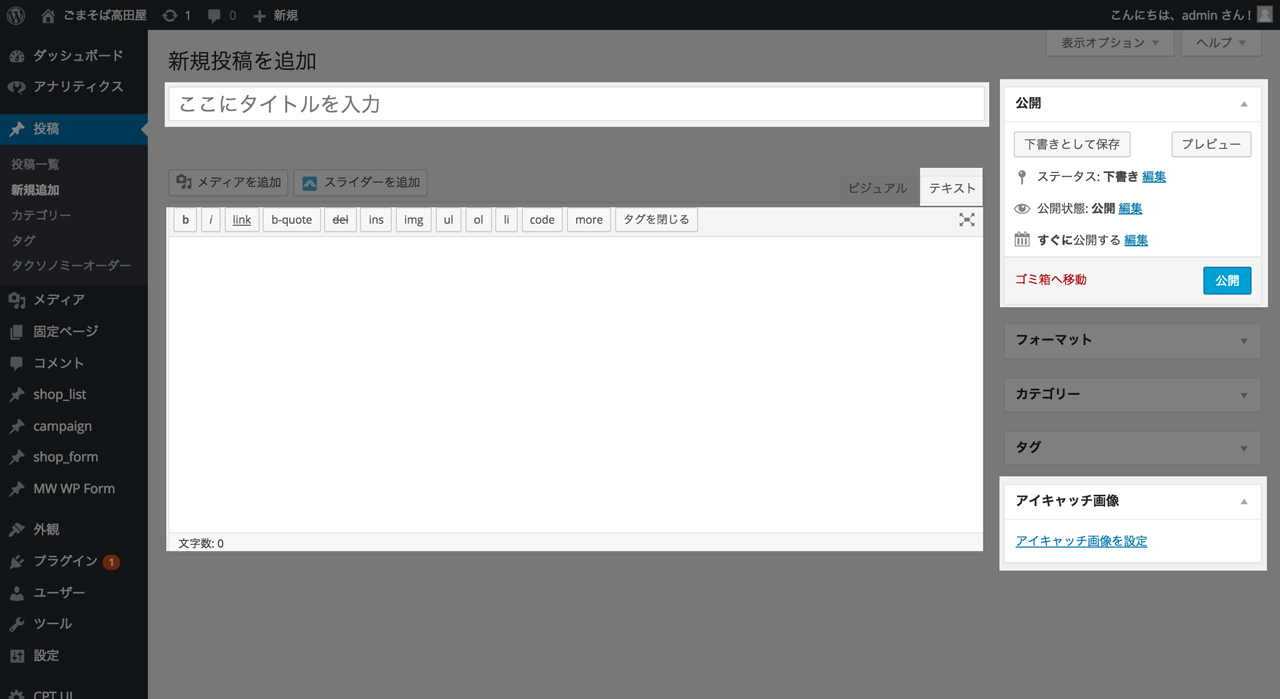
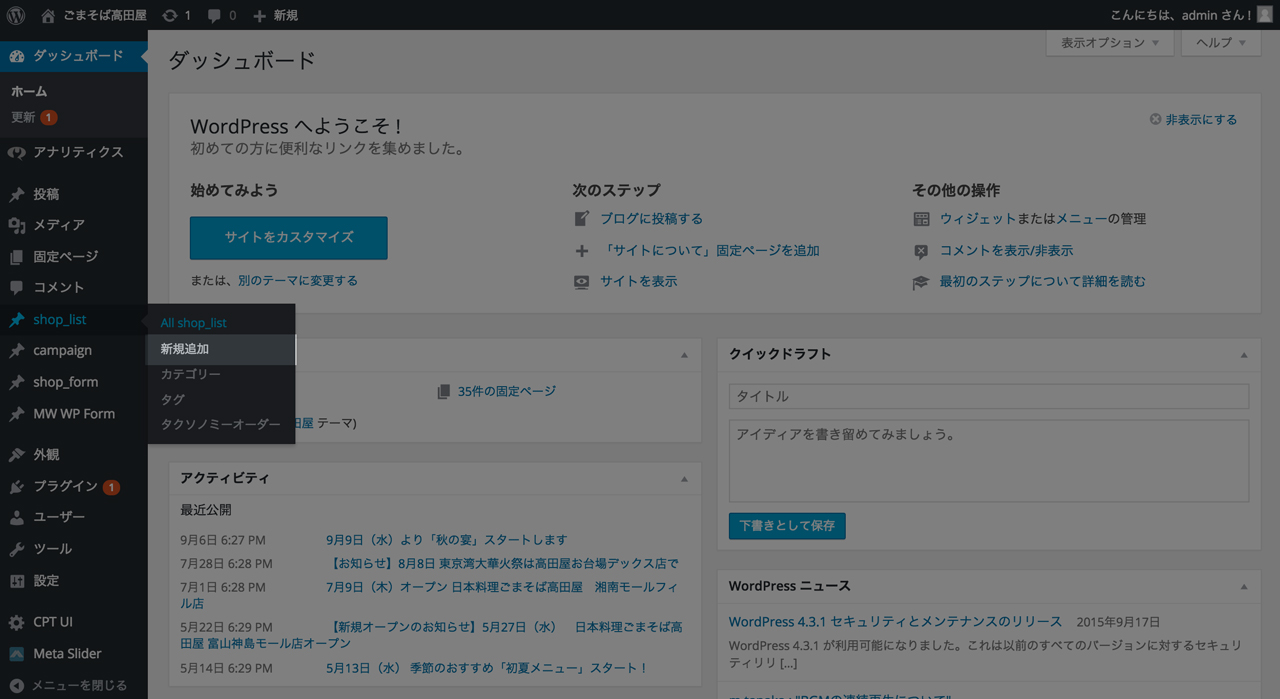
(1)「ダッシュボード」>「campaign」>「新規追加」を選択し、投稿内容の編集画面へ

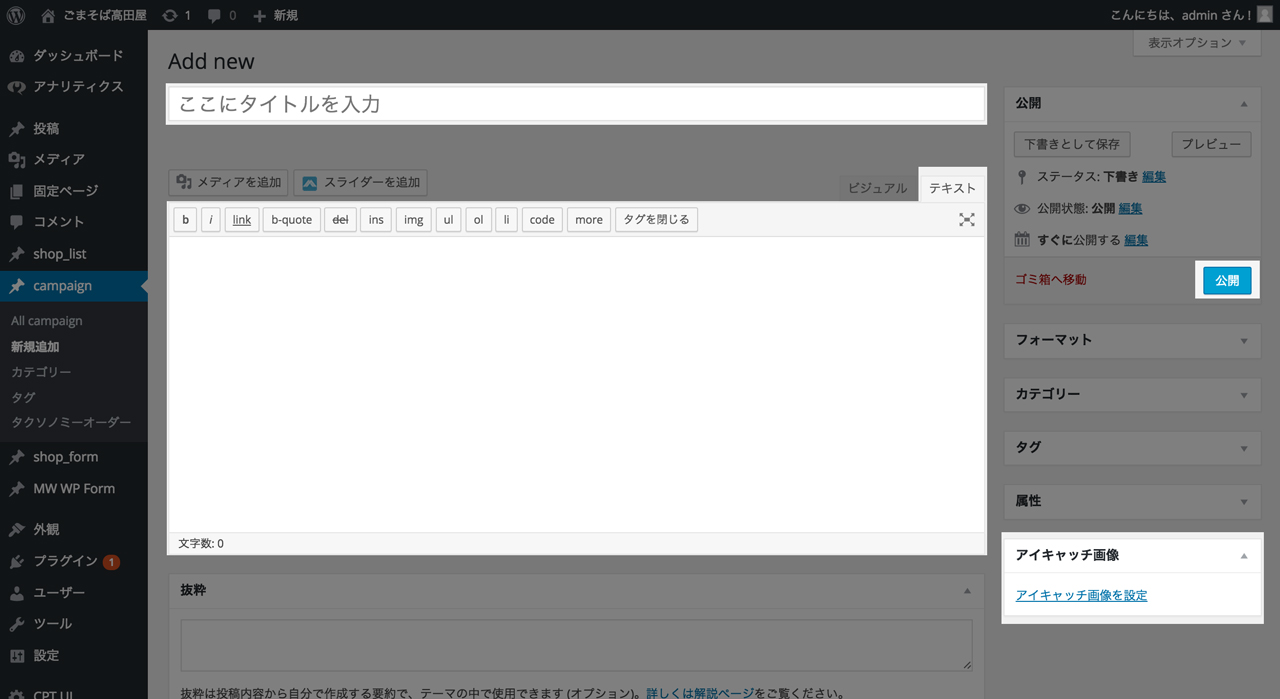
(2)必要箇所に諸情報を入力し、「公開」

①タイトル:ブログのタイトルを入力します。
②本文:ブログ内容を入力します。※本文入力エリア右上「テキスト」を選択して、入力に進んでください。
(1-1)通常のテキスト:そのまま入力してください。
(1-2)リンク:リンク名に設定したいテキストを入力し、本文上部にある「link」をクリックしてください。URL欄に指定のURLを入力し、「リンクを追加」をクリックです。
(補足)リンク先に別ウィンドウを開かせたい場合、「リンクを新ウィンドウまたはタブで開く」にチェックを入れてください。
③アイキャッチ画像:見出し画像、及びサムネイル画像を登録します。
(1)アップロード済みの画像を選択する場合は、「メディアライブラリ」より画像を選択してください。
(2)新規画像をサムネイルに指定したい場合は、「ファイルをアップロード」より画像を選択してください。
(3)上記内容の入力を終えたら、画面右上「公開」>「ブレビュー」を選択し、投稿内容の確認を行う。
(4)問題がなければ、画面右上「公開」>「公開」を押し、ブログの投稿が完了します。
高田屋からのお知らせ更新方法
高田屋からのお知らせ新規作成
(1)「ダッシュボード」>「campaign」>「新規追加」を選択し、投稿内容の編集画面へ

(2)必要箇所に諸情報を入力し、「公開」

①タイトル:ブログのタイトルを入力します。
②本文:ブログ内容を入力します。※本文入力エリア右上「テキスト」を選択して、入力に進んでください。
(1-1)通常のテキスト:そのまま入力してください。
(1-2)リンク:リンク名に設定したいテキストを入力し、本文上部にある「link」をクリックしてください。URL欄に指定のURLを入力し、「リンクを追加」をクリックです。
(補足)リンク先に別ウィンドウを開かせたい場合、「リンクを新ウィンドウまたはタブで開く」にチェックを入れてください。
③アイキャッチ画像:見出し画像、及びサムネイル画像を登録します。
(1)アップロード済みの画像を選択する場合は、「メディアライブラリ」より画像を選択してください。
(2)新規画像をサムネイルに指定したい場合は、「ファイルをアップロード」より画像を選択してください。
(3)上記内容の入力を終えたら、画面右上「公開」>「ブレビュー」を選択し、投稿内容の確認を行う。
(4)問題がなければ、画面右上「公開」>「公開」を押し、ブログの投稿が完了します。
店舗情報更新方法
店舗情報を更新する
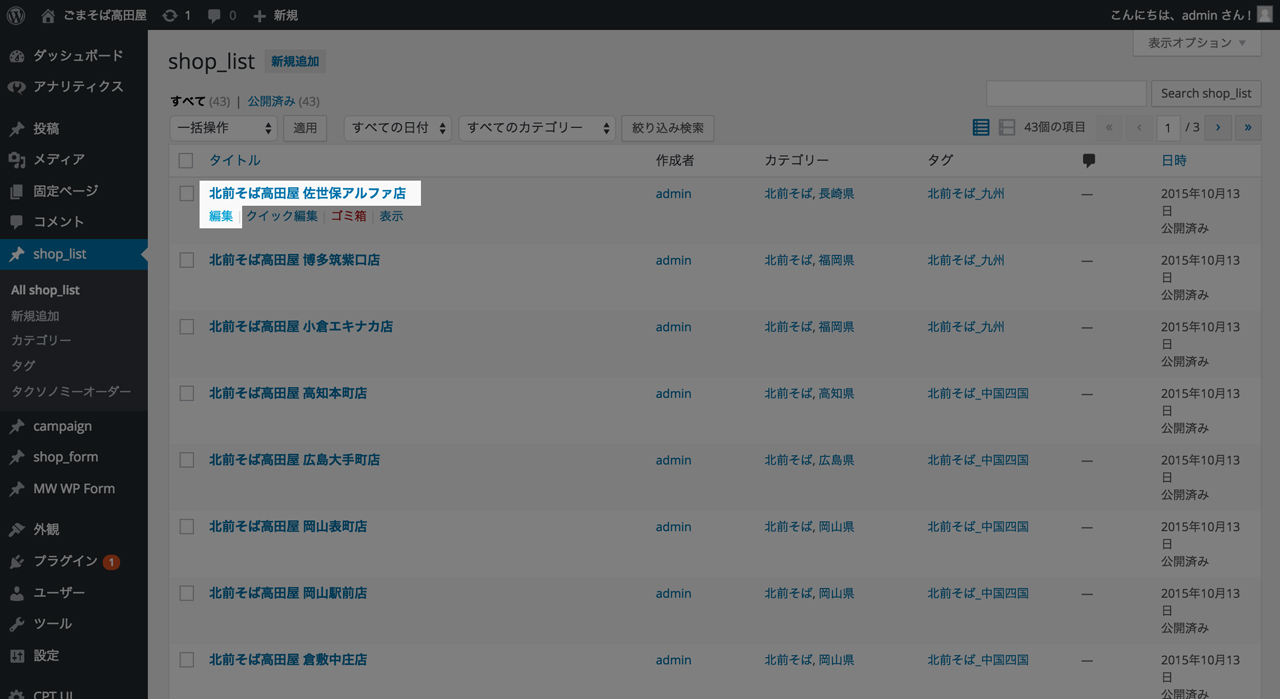
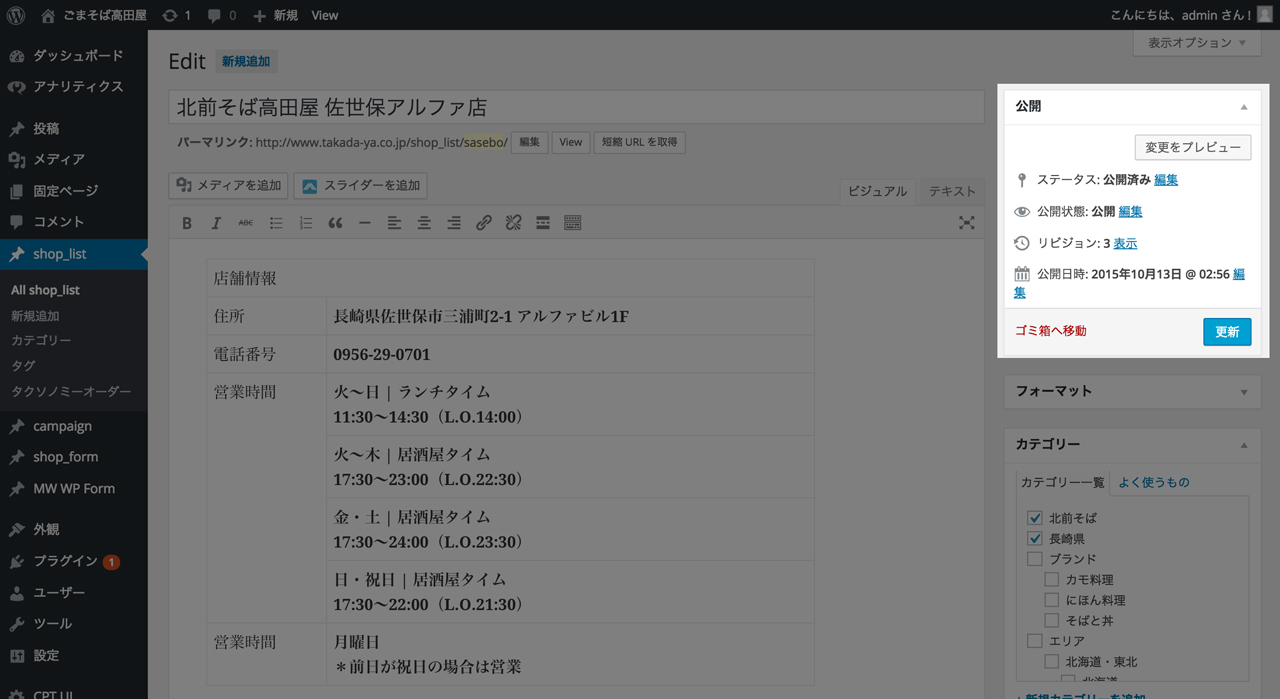
(1)「ダッシュボード」>「shop_list」>「All shop_list」を選択し、店舗情報の一覧画面へ

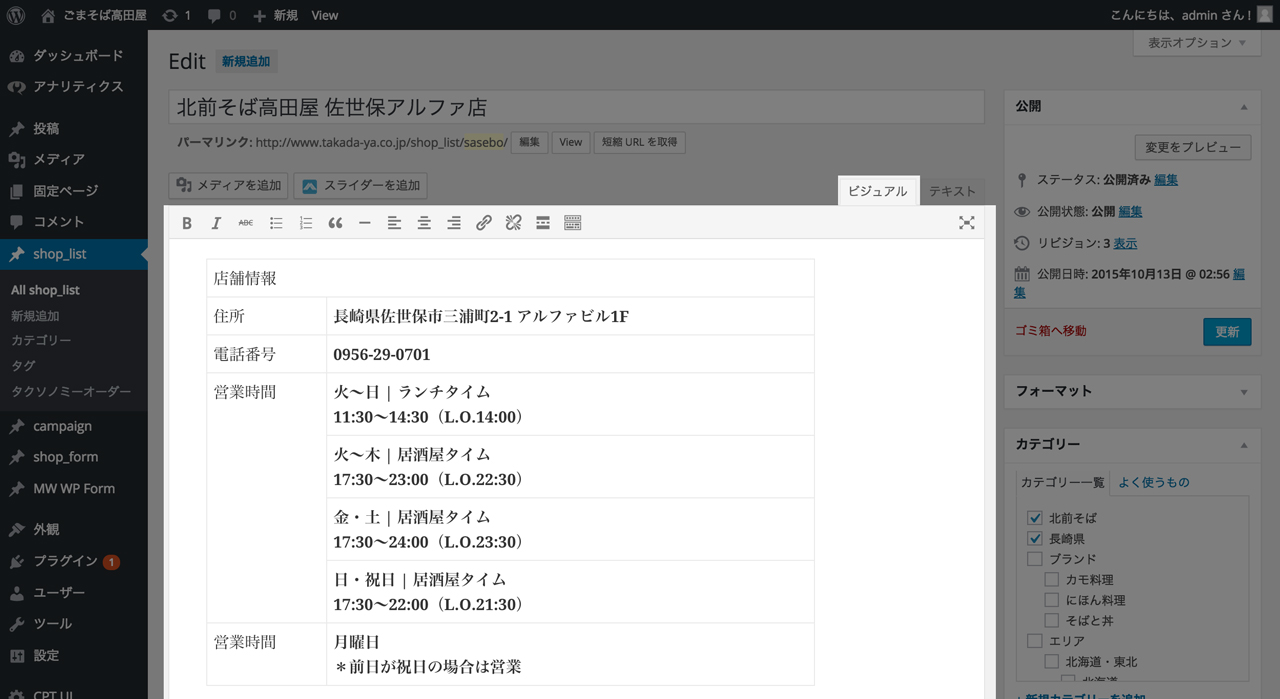
(2)情報を更新したい店舗を選択し、「編集」より編集画面へ進む

(3)編集画面右上「ビジュアル」を選択し、変更したい箇所の情報を修正。

(4)上記内容の入力を終えたら、画面右上「公開」>「ブレビュー」を選択し、投稿内容の確認を行う。

(5)問題がなければ、画面右上「公開」>「公開」を押し、ブログの投稿が完了します。
共通リスト(右下ぴょこ)更新方法
右下でぴょこぴょこしているご予約・店舗一覧を更新する
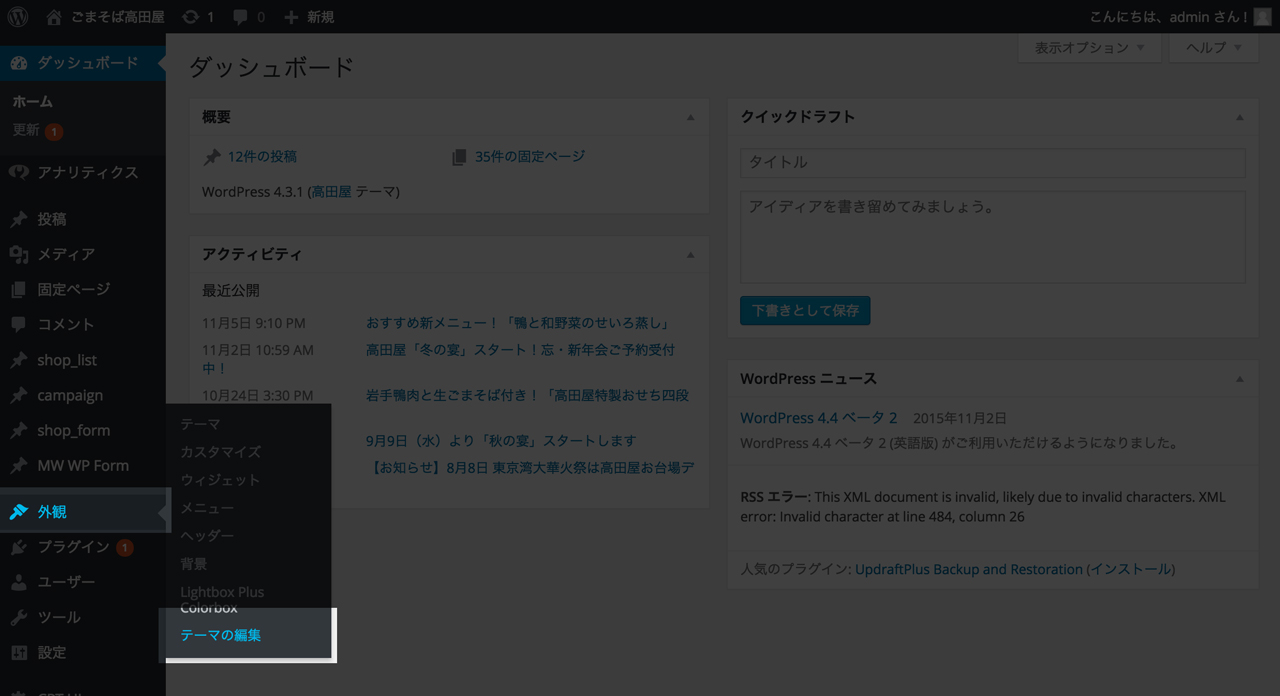
(1)「ダッシュボード」>「外観」>「テーマの編集」を選択し、WPテンプレート画面へ

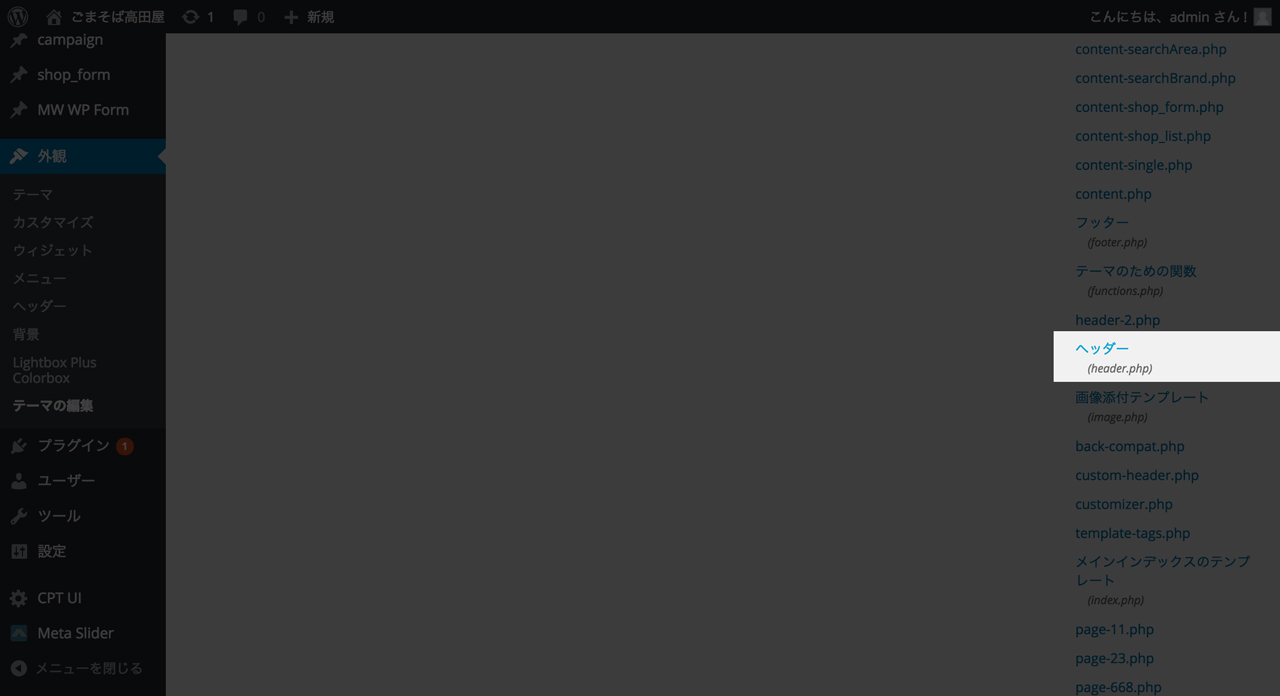
(2)ページ右「テンプレート」一覧より、「ヘッダー(header.php)」を選択

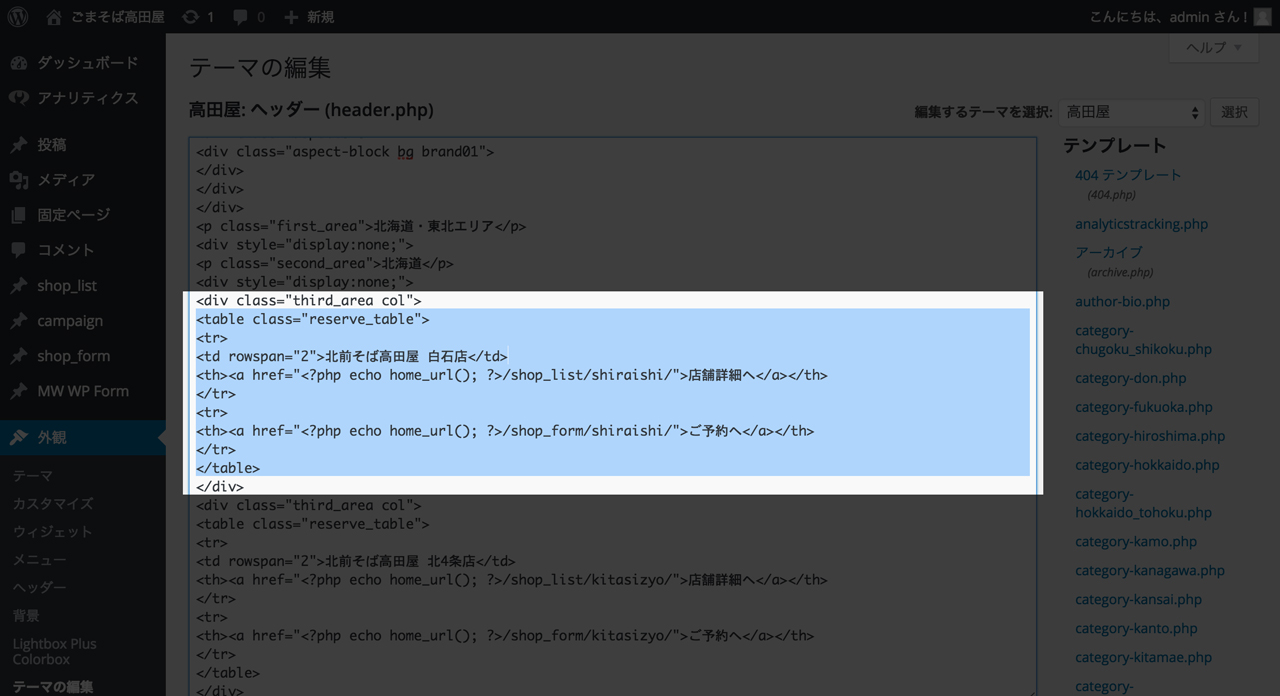
(3)ヘッダーテンプレート内をずーっと下がっていくと、<!– banar –>と記載されたエリアがあり、「地域名」「都道府県名」「店舗」の三階層に分かれてコードが記載されています。
(4)追加する都道府県を探し、以下の部分のコードを編集する。

<div style="display:none;">
<p class="second_area"><!-- 都道府県名 --></p>
<div style="display:none;">
<!-- 都道府県名に囲まれた個別店舗ここから -->
<div class="third_area col">
<table class="reserve_table">
<tr>
<td rowspan="2"><!-- 個別店舗名 --></td>
<th><a href="<?php echo home_url(); ?>/shop_list/<!-- 個別店slug -->/">店舗詳細へ</a></th>
</tr>
<tr>
<th><a href="<?php echo home_url(); ?>/shop_form/<!-- 個別店slug -->/">ご予約へ</a></th>
</tr>
</table>
</div>
<!-- 都道府県名に囲まれた個別店舗ここまで -->
</div>
</div>
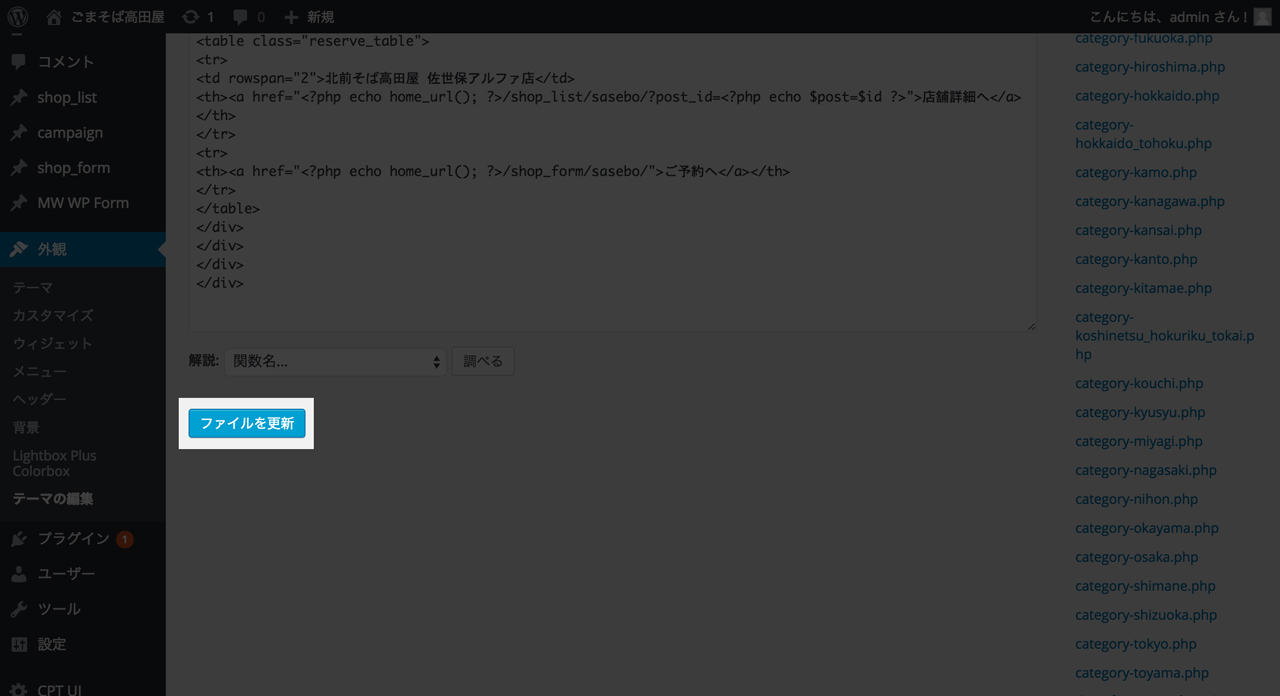
(5)最後に、ページ最下部「ファイルを更新」を押して更新完了です。

お品書き更新方法
ブランドページにあるお品書きモーダルウィンドウの更新方法
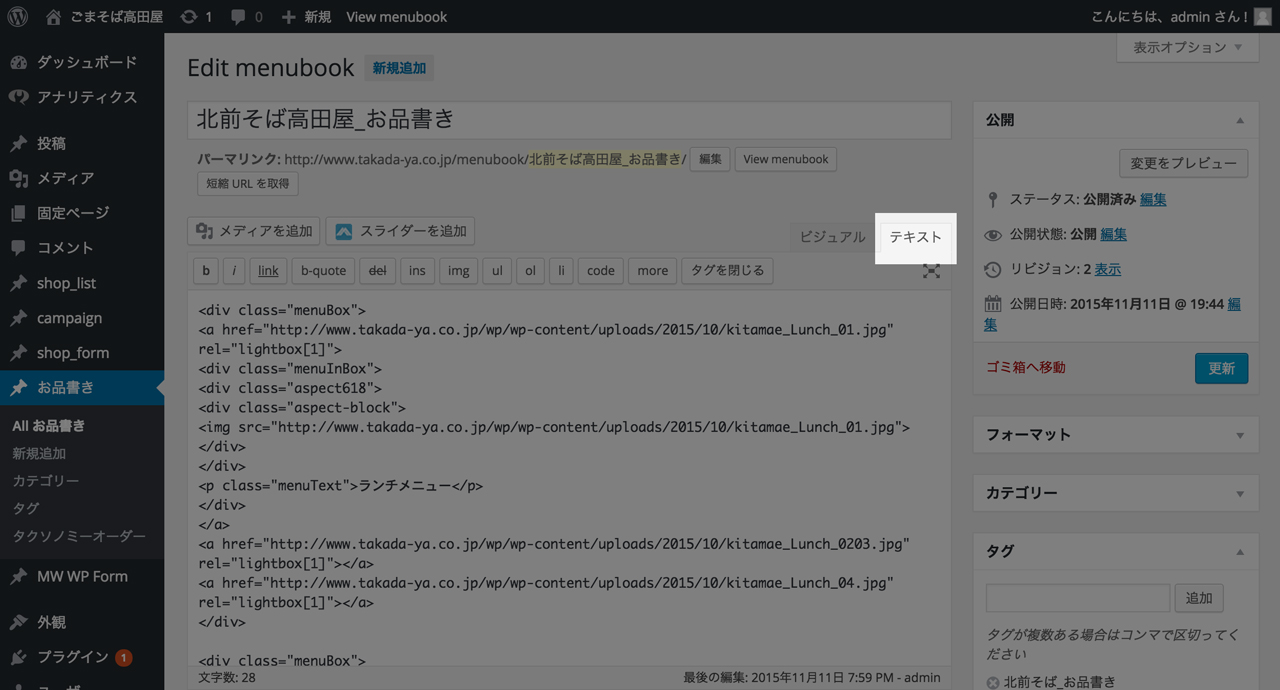
(1)「ダッシュボード」>「お品書き」>「All お品書き」より、編集を行うブランドを選択する

(2)コンテンツ編集画面「テキスト」を選択し、HTMLコードの編集画面へ

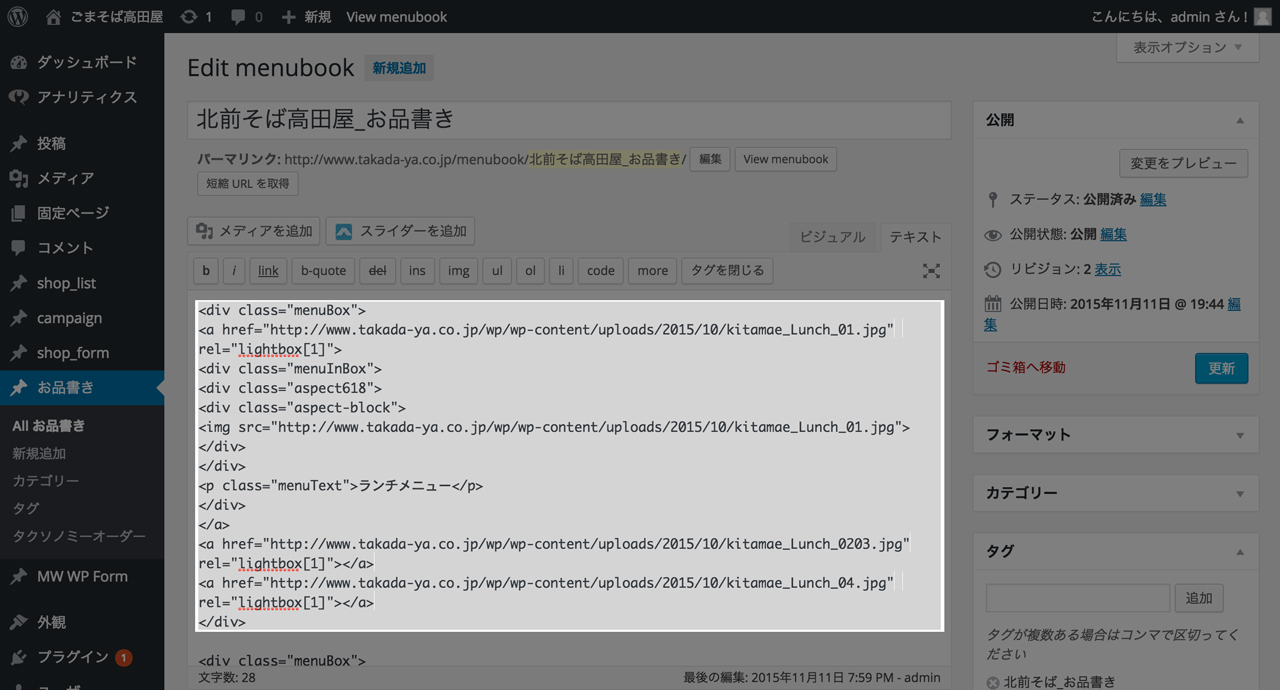
(3)<div class=”menuBox”>〜</div>に囲まれた、ランチ・ディナー・宴会・季節のおすすめのいづれかのブロックの中を編集する。

<div class="menuBox">
<a href="/*1枚目にくる画像のリンクURLを貼る*/" rel="lightbox[/*n(モーダルウィンドウのグループとなる数字を入力)*/]">
<div class="menuInBox">
<div class="aspect618">
<div class="aspect-block">
<img src="/*1枚目にくる画像のリンクURLを貼る*/">
</div>
</div>
<p class="menuText">ランチメニュー(ブロック名)</p>
</div>
</a>
<a href="/*2枚目にくる画像のリンクURLを貼る*/" rel="lightbox[n]"></a>
<a href="/*3枚目にくる画像のリンクURLを貼る*/" rel="lightbox[n]"></a>
/*以下繰り返し*/
</div>
(4)編集を終えたら、画面右上「更新」ボタンを押して、更新完了です。
COPYRIGHT© 2015 PNRA DESIGN OFFICE. ALL RIGHT RESERVED.