
レスポンシブデザインでも使えるアスペクト比を固定したボックス要素
KEY SENTENCE
[1] アスペクト比の固定方法
[2] 実装結果
[1] アスペクト比の固定方法
アスペクト比を固定するには、横幅に対する高さをpadding比率で取ってあげるだけです。
基本構文はこちら
.aspectwrapper {
position: relative;
width:50%;
background:#000000;
}
.aspectwrapper:after{
padding-top: 100%;
display: block;
content: “”;
}
.aspectwrapper > .content{
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
}
aspectwrapperクラスのwidthに対して、::after要素で高さを固定し、contentクラスが内部の位置を固定してくれるといった作りです。
[2] 実装結果
代表的なデザインバランスを持ったものを作ってみました。『スクエア』『白金比』『白銀比』『黄金比』は視覚的な印象が良いので、是非参考にしてみて下さい。
アスペクト比-スクエア(1:1)ボックス風
Fl
Ai
St
Dw
Ps
In
Lr
Lr
Fl
Ai
St
Dw
Ps
In
Lr
Fl
アスペクト比-白金比(1:1.732)フラット
#444444
#ea4c89
#8aba56
#ff8833
#00b6e3
#9ba5a8
#9ba5a8
#444444
#ea4c89
#8aba56
#ff8833
#00b6e3
#9ba5a8
アスペクト比-白銀比(1:1.414)リアル
#212425
#718087
#5ba4e5
#9fbb58
#e9e8dd
#e9e8dd
#9fbb58
#212425
#718087
#5ba4e5
アスペクト比-黄金比(1:1.618)フラットスクリーン
#66cc66
#17ad49
#b6deff
#000000
#000000
#17ad49
#b6deff
#66cc66
#000000
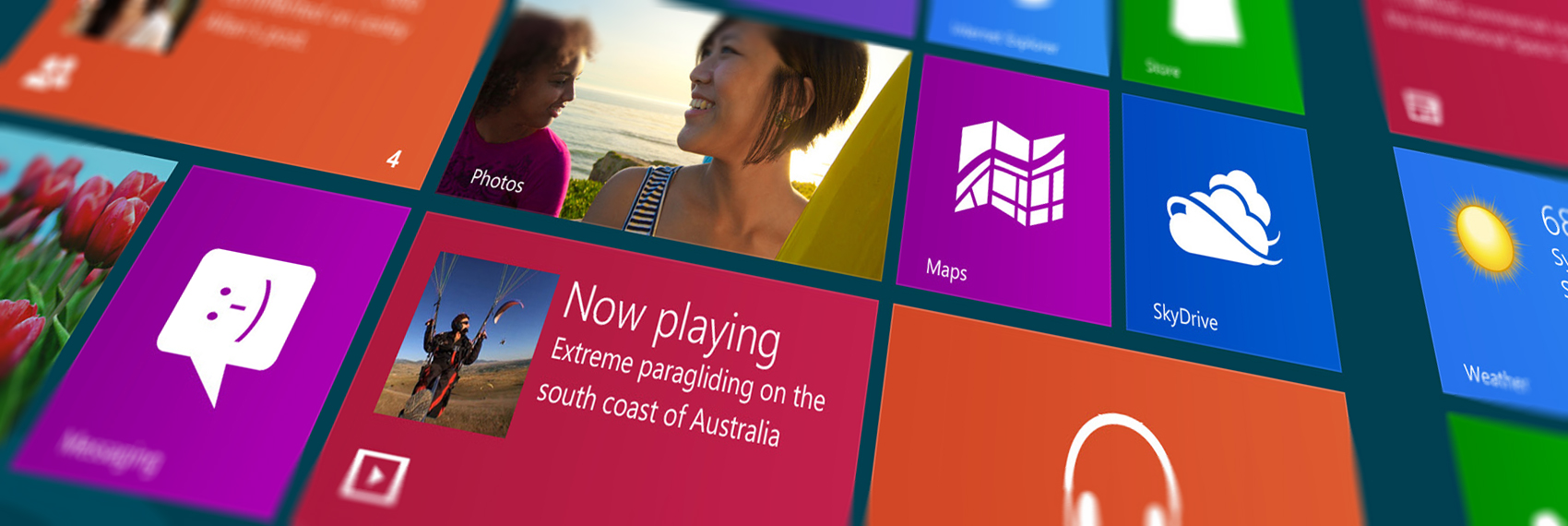
上記ではfloatを加えてカラム-レイアウトにしてある他、縦横比率を均等に倍数でかけて今時のレイアウトが組めるような配置にしてあります。黄金比のレイアウトは完全にwindows8ですね。(笑)
グリッドレイアウトに使う以外にも、ナビゲーションや画像などのアスペクト比を固定したいなぁ、ってものは多く、特にレスポンシブ案件が増えてくるとそれは顕著なことが多いです。
忘備録としてですが、参考までにどうぞ。



Pingback: CSS3:ぼかし効果(blur effect)を用いたInstagram likeな画像の見せ方 | 株式会社パナレア()