
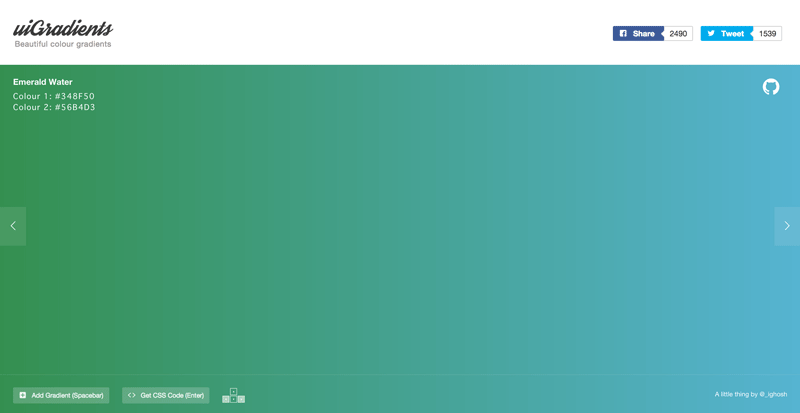
CSS3:あなたのデザインを加速させるグラデーションギャラリー「uiGradients」
色彩設計に役立つ、CSSグラデーションギャラリーサイト「uiGradients」
グラデーションは配色のセンスが善し悪しを非常に左右するので、個人的に配色の参考として使っていきたいサイトです。
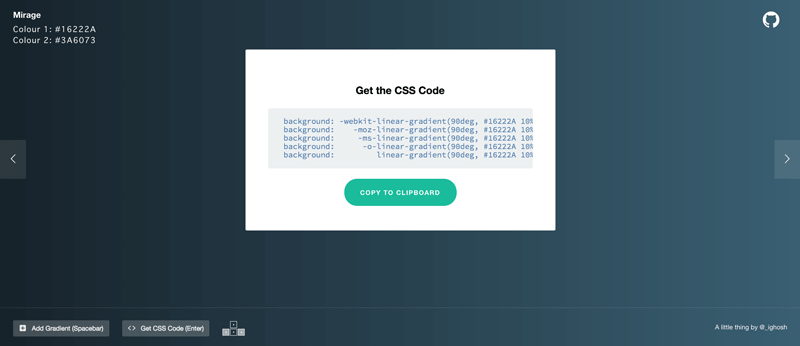
画面左下のGet CSS Codeをクリックする(あるいはEnterキーを叩く)と、画面に広がるグラデーションカラーのCSSコードが表示されるので、Copy to Clipboardでコピーすることも可能です。
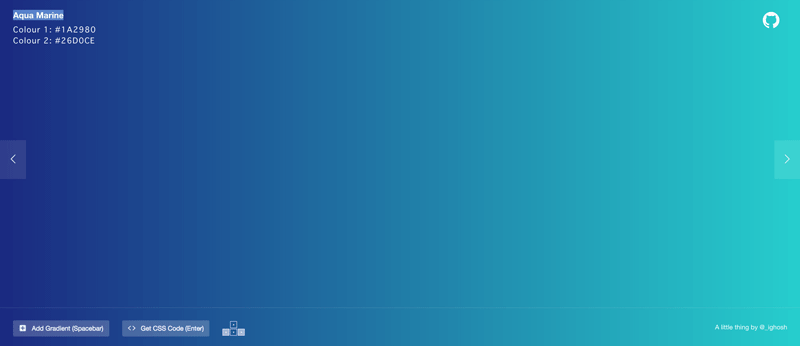
Aqua-Marine
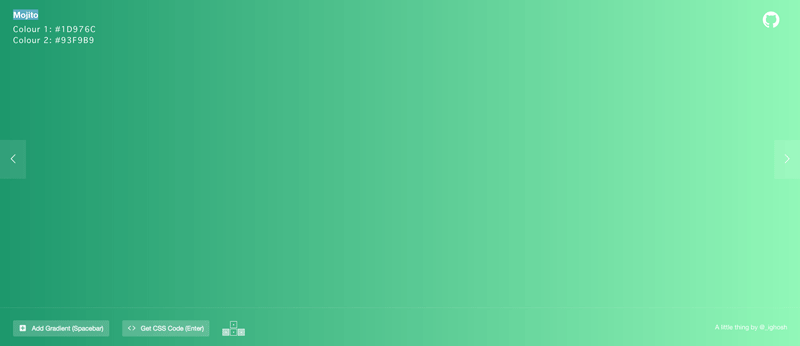
Mojito
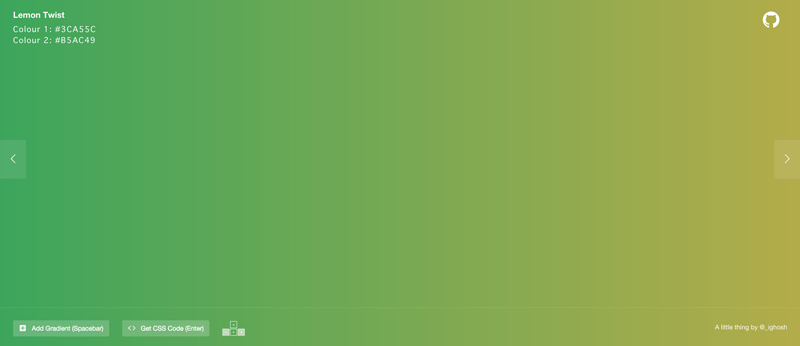
Lemon-Twist
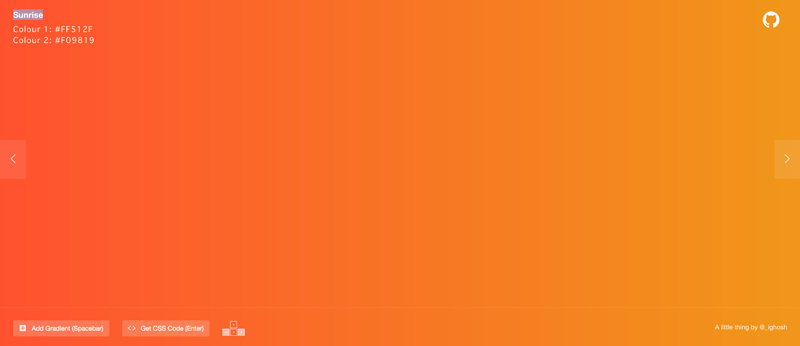
Sunrise
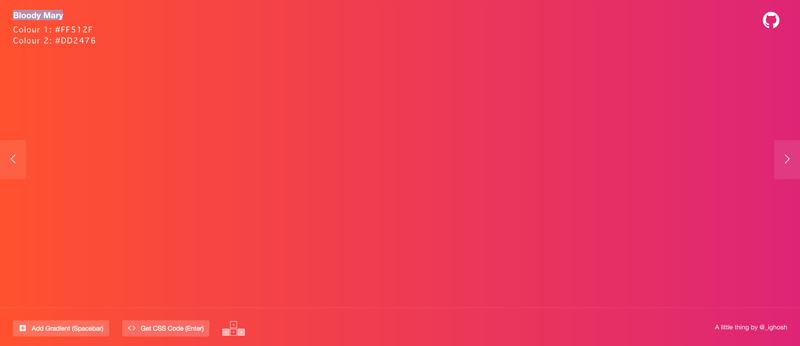
Bloody-Mary
純粋に眺めているだけでも綺麗な配色なので、是非一度ご覧になってはいかがでしょう?
参照元:uiGradients – Beautiful Coloured Gradients
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)