はてなブログのCSSをカスタマイズして無理矢理オリジナルテーマっぽいファーストビューを実装するwww
どーも@PNRAです!
はてなブログといえば、アメーバブログ(ameblo)と並ぶ国内最大のブログサービスです。
使い勝手のいい編集機能に豊富なテンプレートといじくってみて、「ああ、本当によくできてる」と関心しました。
ただ、少しだけ不満があるとすれば、HTMLの編集に制限がかかっていること。どうにかできないかと試行錯誤した結果、無理矢理ですがビジュアルを改変することができたので、そのやり方をご紹介したいと思います。
実例紹介
今回いじくらせて頂いたのは、デフォルトテーマである『Evergreen』です。
まずは実際のbefore / afterを見ていきましょう。
CSS実装前
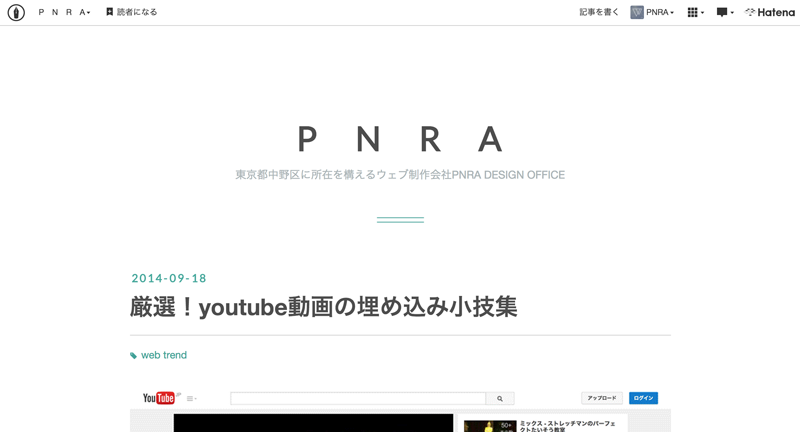
CSS実装後
違いは一目瞭然かと思います。
ファーストビューにスクリーンの幅一杯に広げた背景をあてて、弊社のロゴを配置させて頂きました。
シンプルなテーマですごくいいなぁと思ったのですがちょっとだけ色付けをさせていただき、より満足のいくものができました。ふふふ。
それでは実際にどうやってカスタマイズするのか、その方法を見ていきたいと思います。
はてなブログのCSSを実際にいじってみる
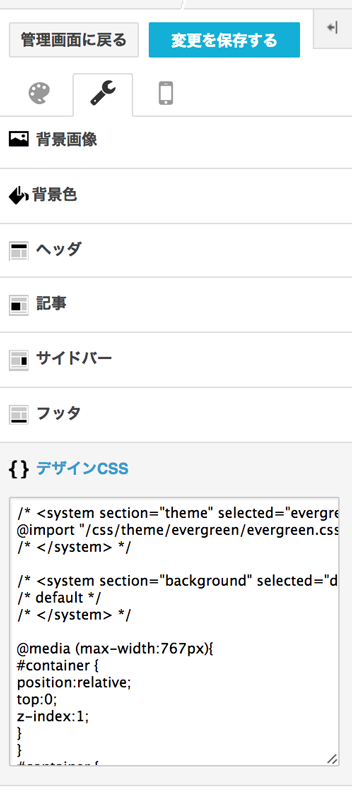
はてなブログのCSSをいじるには、『管理画面』>『デザイン』>『設定』>『デザインCSS』と移動し、PC用のCSSを書き加えていきます。
この『デザインCSS』部分がPCでの閲覧時のCSSをコントロールしているので、ここにCSSを直接書き込んでいけば変更が可能です。
今回、弊社の方で追加したCSSは以下の通り
/* <system section="theme" selected="evergreen"> */
@import "/css/theme/evergreen/evergreen.css";
/* </system> */
/* <system section="background" selected="default"> */
/* default */
/* </system> */
#container {
position:relative;
top:400px;
z-index:1;
}
#container::before {
position:absolute;
content:' ';
top:-400px;
left:50%;
width:300px;
height:300px;
transform: translate(-50%, 50%);
-webkit-transform: translate(-50%, 50%);
background: url('http://www.hatena.com/images/hatena_logo.png') no-repeat center center;//任意の画像の絶対パス(フルパス)を記載
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
z-index:-50;
}
#container::after {
position:absolute;
content:' ';
top:-400px;
left:0;
width:100%;
height:500px;
background: url('http://www.hatena.com/images/hatena.png') no-repeat center center;任意の画像の絶対パス(フルパス)を記載
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
z-index:-100;
border-bottom:solid 10px #47a89c;
}
#container-inner{
background:rgba(255,255,255,1);
box-shadow:0 3px 10px rgba(0,0,0,.15);
border-top:solid 10px #47a89c;
}
.google-afc-image, .google-afc-text {//PCの広告表示が消えます。
display:none;
}
HTMLがいじれないということで、全体構造である、#containerブロックをpositonで強制的に移動させ、::before,::afterという2つの疑似要素を使って、背景・ロゴを設置しました。またメインコンテンツを包む、#container-innerブロックにはうっすらと影を加えて立体感をだし、ちょっとシャープにしておきました。
スマートフォンでの表示はどうなるの?と思うかもしれませんが、はてなブログはPCとスマートフォンでCSSを分けているため、特に考慮する必要がありません。あとは広告表示も邪魔だったのでdis@lay:none;で消させてもらいました。www
今回編集するにあたって、構造を理解するためGoogle Chromeのディベロッパーツールを使いマークアップ内容とid,classといった属性要素の関係を見、編集させて頂きました。
他のテーマを確認していないため、何ともいえないですが、今回のデザインカスタマイズは『Evergreen』向けとなっています。
「僕も・私もいじくりたいけど、よくわかんね( ´•౪•`)」って場合はご連絡頂ければ暇な時間をみてご連絡差し上げますので、お気軽にどうぞ♡
ちなみにこちらから弊社のはてなブログへと飛べますw
こんなところでしょうか。
それではまた次回( ´•౪•`)
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)