あの有名ブランドのカラーコードは?僕が使っている参考サイト3選
どーも、中野区でホームページ作成をやっています。@PNRAです!
「あの有名ブランドのカラーコードってなんだろう?」ホームページを作成していると、有名ブランドのロゴカラーを調べることがあります。特にソーシャルメディアのアイコンや背景には頻出です。今回はそんなブランドカラーを調べる際に僕が実際に使っているサイトをご紹介します。
実際に利用しているサイト
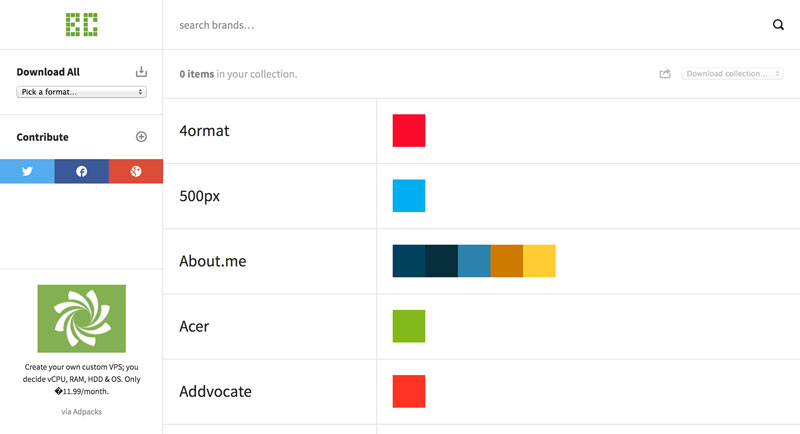
BrandColors
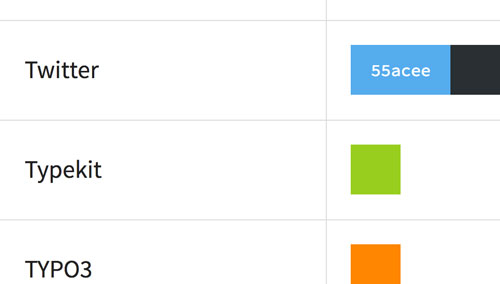
「BrandColors」は今回チョイスしたものの中でも最も多様しているブランドカラーのまとめサイトです。
このサイトの特徴は、ブランドカラーのみならず、サブカラー・キーカラーといったサイトを構成するカラーパレットガイドラインになっていることです。色彩設計を行う上での配色の勉強にもなります。

画像はTwitterにカラーコードをクリックしたところをキャプチャしたもので、このように各サービスのkラーブロックをクリックするとカラーコードをが表示されます。
またクリック時に自動的にカラーコードを選択してくれるため、すぐにコピペを行うことが可能です。
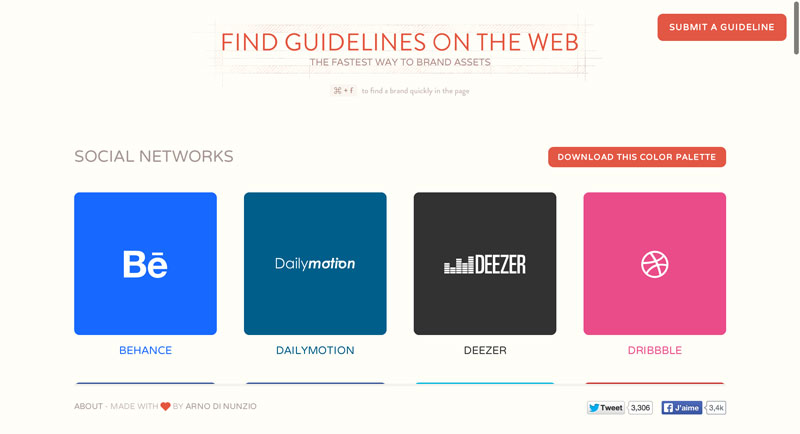
Find Guidelines
「Find Guidelines」は、有名なブランドカラーチョイスする際に使っています。
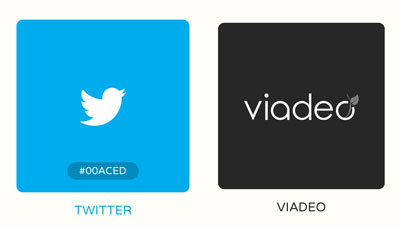
特徴はサイトそのものが非常に見易くなっており、ブランドのアイコンとセットで配色してあるためブランドを探すのが非常に楽です。定番のTwitter、FacebookはもちろんiOS、TEDXなど他ではあまり揃えていないようなものまで一覧になっています。サイトでは、「SOCIAL NETWORKS」と「OTHER BRANDS」で大きく2分されており、「SOCIAL NETWORKS」では、TwitterやFacebook、PINTERESTやvineまで揃っています。「OTHER BRANDS」にはAndroidやDROPBOX、EVERNOTEにFANCYと話題にあがったサービスがずらり!

画像はTwitterにマウスオンしたところをキャプチャしたもので、このように各サービスのアイコンにマウスオンするとカラーコードをが表示されます。
アイコンにはそれぞれのブランドガイドページへのリンクが設定されているので、カラーコードを確認するだけでなく、そのまま公式のガイドライン詳細を見ることもできます。
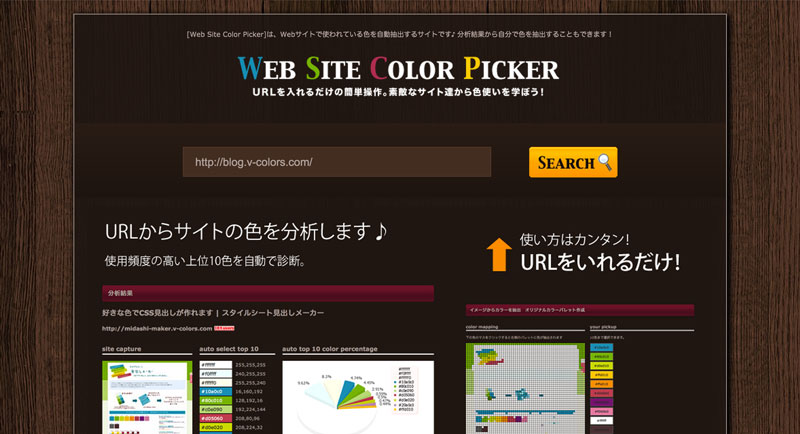
Web Site Color Picker
「Web Site Color Picker」は上記までのカラーガイドサイトではなく、ウェブサイトの色を抽出できるサイトです。これまであげた2つの例は海外のサービスになるため、国内のWebサービスのカラーガイドは掲載されていません。そのため、簡単に色を抽出する方法としてこちらのサービスを使っています。
国内サービス用のまとめも別途あればいいのですが…。
と思うので、気が向いたら作ってみようと思います。
BrandColors
Find Guidelines
Web Site Color Picker
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)