ブランディングの参考にしたい”カフェ・飲食店”のウェブサイトデザイン9選(国内外問わず)
こんにちわ、しょーごです。
今日はテーマを”カフェ・飲食店”に絞って世界中の優れたウェブデザインを探してみました。
・リピート客を増やしたい
・自店のブランディングを高めたい
・集客力を高めたい
こういったニーズのある方は是非チェックしてみてくださいね!
[1] VOUS ÊTES AU GUSTAVE CAFÉ
一枚の縦長というシンプルな構成ながら、随所に動きを出し、リアリティの高いシズル感の強いウェブデザイン。
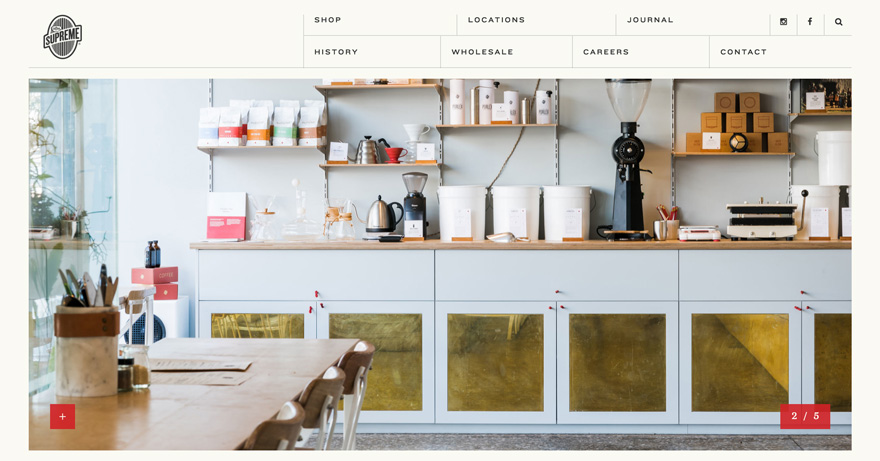
[2] Coffee Supreme
全体の色調を統一し、コーヒーという商材の魅力を増強して伝えている恒例。構成に用いている直線が、スタイリッシュさを引き立ててますね。
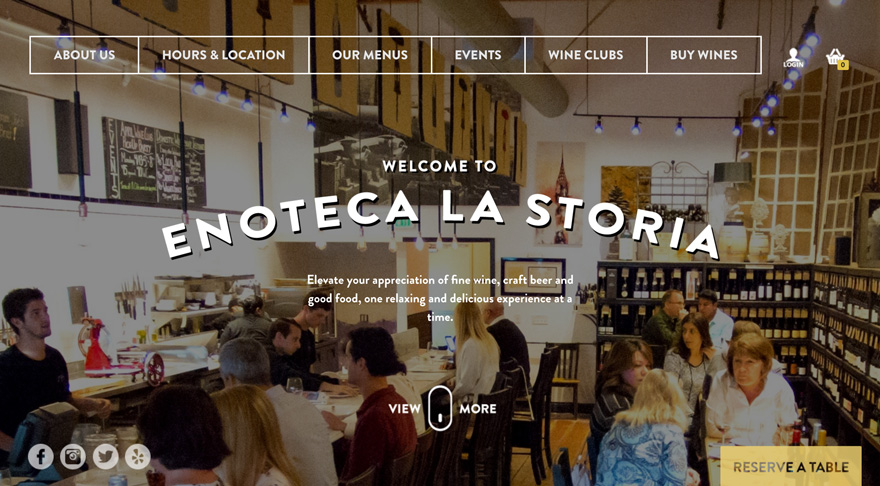
[3] ENOTECA LA STORIA
要素を画面いっぱいに配し、挙動をJSで制御することによって、それぞれのページの認識がしっかりと行われています。
http://www.enotecalastoria.com/
[4] ESPALMADOR
ひとつひとつのブロックがしっかりと分かれており、見やすく仕上がっている他、マウスの動きに追随して要素の動きがあることで、全体に長いページも楽しく最後まで閲覧ができる優れたウェブデザインです。
http://www.tf-corp.co.jp/espalmador
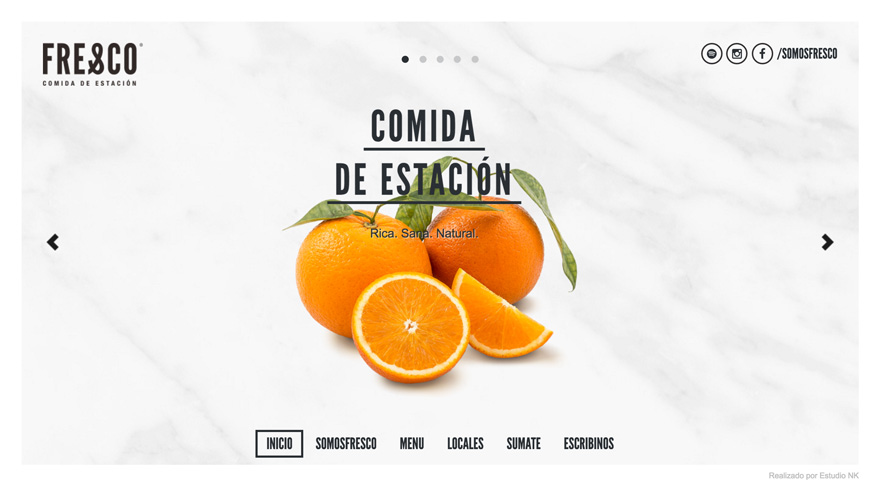
[5] FRE&CO
スクロールへの制限をかけ、一つ一つのコンテンツブロックをしっかりと読ませる他、文字のレベル差を大きくすることで、流していても伝えたい情報がしっかりと認識できるウェブデザイン。
http://www.somosfresco.com.ar/
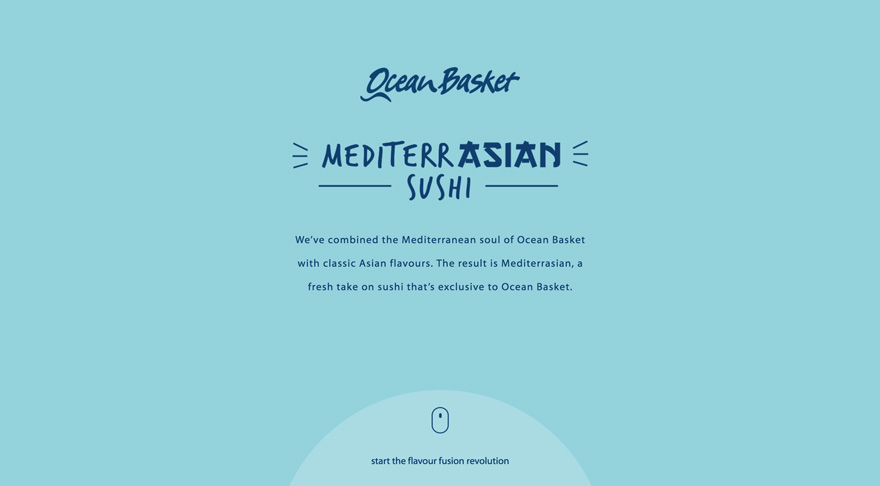
[6] MEDITERR ASIAN SUSHI
スクロールに応じて制御されるSUSHIの具材達の動きは圧巻!調理工程を面白く見せることでついつい最後まで情報を追ってしまう素敵なUI導線です。
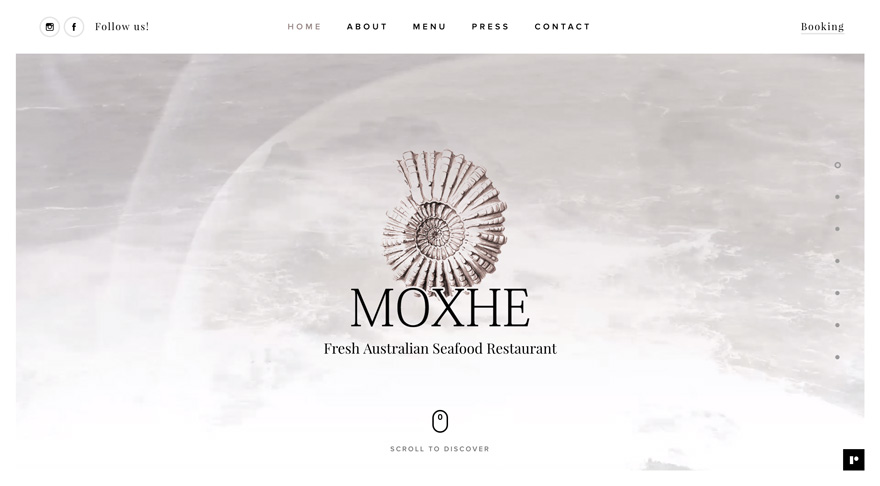
[7] MOXHE
統一感のある構成とスクロールに応じた写真の動きで、奥行きのある立体的な表現になっています。
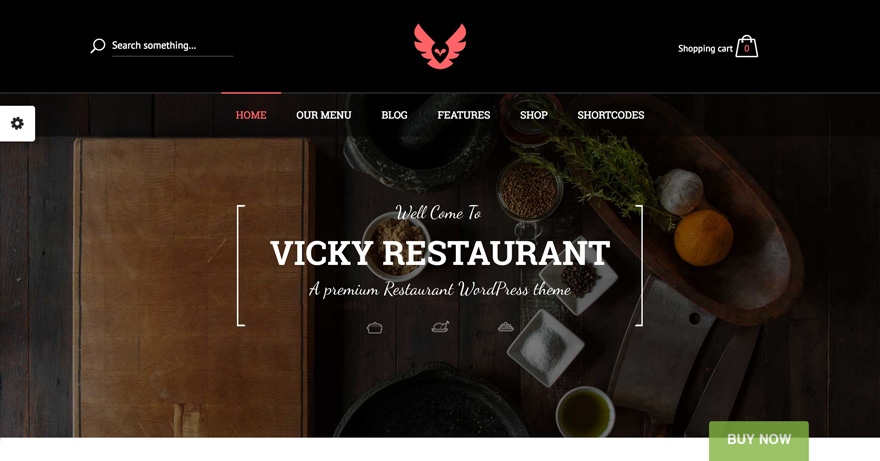
[8] VICKY RESTAURANT
飲食店においては王道ともいえる構成を有したウェブデザイン。無駄のない出来栄えは参考にする箇所多しです。
http://sitesao.com/vicky/vicky_restaurant/
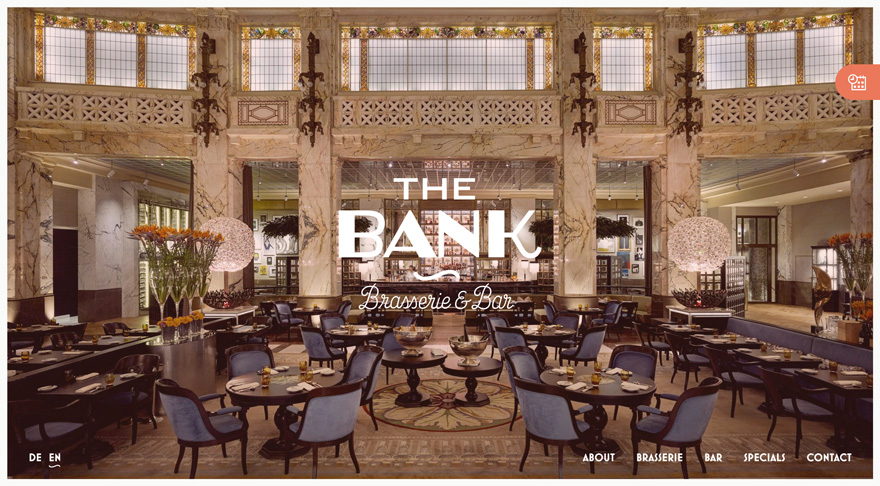
[9] THE BANK Brasserie&Bar
構成はいたってシンプルですが、厳選された写真、間に挟まれるイラストレーションとのギャップが全体のバランスをうまくとり、非常に見やすく仕上がってイアmす。
http://www.restaurant-thebank.com/
まとめ
いかがでしたか?
まとめサイト(食べログやRetty)では表現できないリッチな表現の数々。
余すことなく自店の魅力を伝えることができるいい例が並んでいるかと思います。
現状に満足していない方は是非参考にしてみてくださいね!
それでは、また!