
スマートフォンサイト設計考察:『持ち方から考えるUI/UX』
PCサイトにおけるユーザビリティの高い設計とスマートフォンサイトにおけるユーザビリティの高い設計は異なります。
ここではスマートフォンサイトに焦点をあてたサイト設計の考え方・設計方法についてみていきたいと思います。
KEY SENTENCE
[1] あなたはスマートフォンをどう持ちますか?
[2] コンテンツの配置をどうするか?
[1] あなたはスマートフォンをどう持ちますか?
日本人の90%が右利きと言われている昨今では、前提条件として『右利きの人間』を中心に据えたサイト設計が必要になります。
決して左利きを蔑ろにするつもりはありませんが、母数に9倍以上の開きがあるこの場合は右利きを中心に据えましょう。
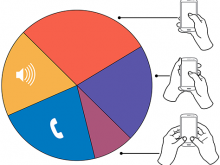
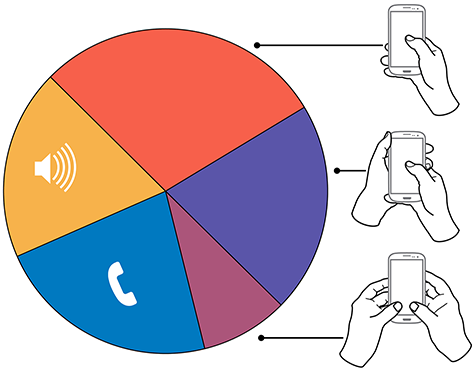
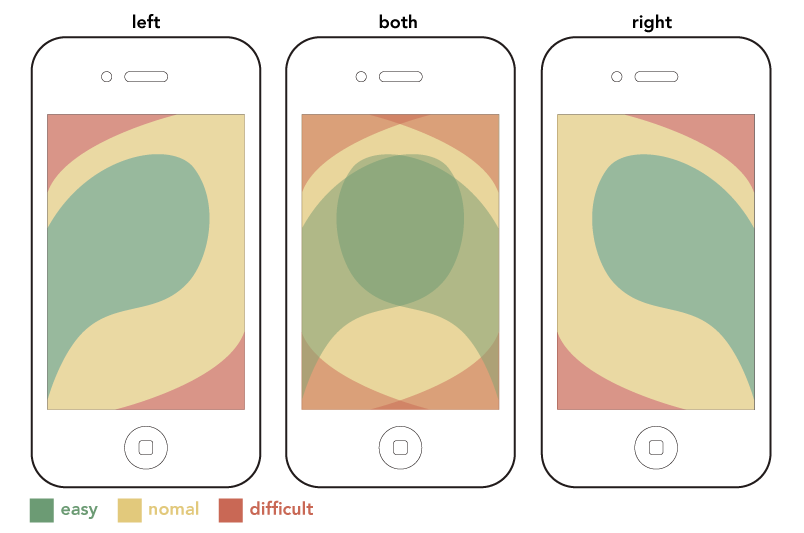
まずはこちらの図をご覧ください。

出典:How Do Users Really Hold Mobile Devices?
UX mattersの記事を見ると、
片手:49%
片手で支えて、もう一方で操作:36%
両手:15%
という調査結果があります。
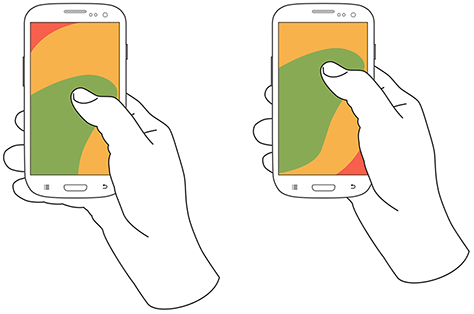
さらにWebクリエイターボックスにも指の可動域から見るヒートマップが掲載されていました。

出典:モバイルサイトのナビゲーションメニューは画面下に置くべき
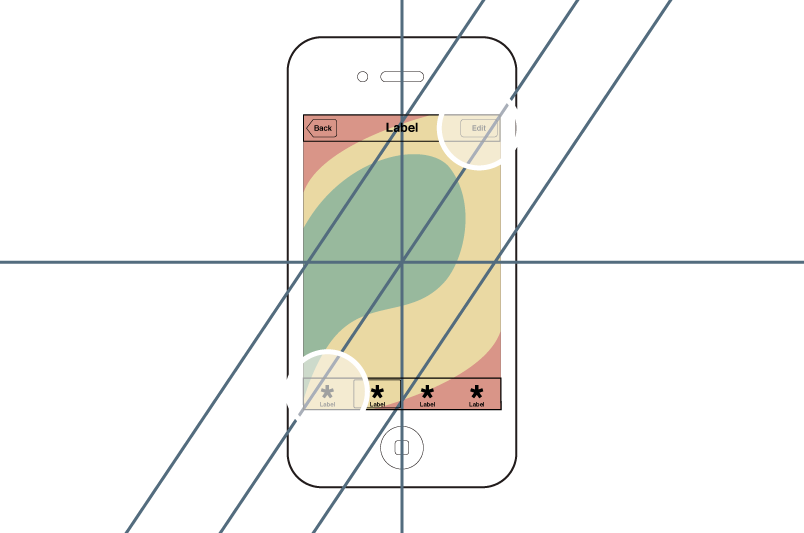
これらを見て分かる通り、半数近い人が片手でスマートフォンを操作しています。さらに操作範囲は画面の中心を通るように弧を描いて移動します。
[2] コンテンツの配置をどうするか?
ここから考えられることは、画面の右上から左下に向かった直線上にタップしてもらいたいコンテンツを配置することが重要となります。ナビゲーションメニューリンクやホームリンクなどをここに配するのがベターそうです。

実はスマートフォンサイトの設計を行う際は、アプリケーションUIが非常に参考になります。これは前提がモバイルファーストに基づいた設計になっているからです。
次回はアプリケーションデザインの参考例をみていきたいと思います。