
最強のHTML&CSSフレームワークを選べ!世界で人気のフレームワーク20選
デザイナーにとっても開発者にとっても、作業効率をあげる上でかかせないのがCSSフレームワーク。ここでは、いま世界で流行っているCSSフレームワーク20選を紹介します。
20 Best HTML & CSS Frameworks 2014 for Web Designers
KEY SENTENCE
Bootstrap
HTML Kick Start
Pure
Cardinal
INK
BASE
Foundation
Kube
Toast
Yaml
Responsive
Less Framework
Columnal
Susy
HTML5 Boilerplate
Skeleton
Montagejs
Gumby
Atlassian UI
Bootstrap
オススメ度:★★★★★
言わずと知れたHTML&CSSフレームワークの代名詞!和訳も多く、初心者にもおすすめ!
HTML Kick Start
http://www.99lime.com/elements/
オススメ度:★★★★★
結構有名なフレームワーク!優れたUI kitが豊富で、簡単に優れたデザインが実装可能です。
Pure
オススメ度:★★★★★
シンプルで操作性に優れたHTML&CSSフレームワーク!かなり分かりやすいのでおすすめです。
Cardinal
オススメ度:★★★★☆
無駄のないシンプルなHTML&CSSフレームワーク。使いやすいです!
INK
オススメ度:★★★★☆
コンポーネントが豊富なHTML&CSSフレームワーク。サイトも見易く使いやすい!
BASE
http://matthewhartman.github.io/base/
オススメ度:★★★★☆
シンプルなHTML&CSSフレームワーク
Foundation
オススメ度:★★★★☆
見易さ・操作性に優れたHTML&CSSフレームワーク!おすすめ!
Kube
オススメ度:★★★★☆
ミニマルなデザインと見易いコンポーネントで使いやすいフレームワーク。
Toast
http://daneden.github.io/Toast/
オススメ度:★★★☆☆
軽量のグリッドレイアウトフレームワーク
Yaml
オススメ度:★★★☆☆
テンプレートも豊富なHTML&CSSフレームワーク
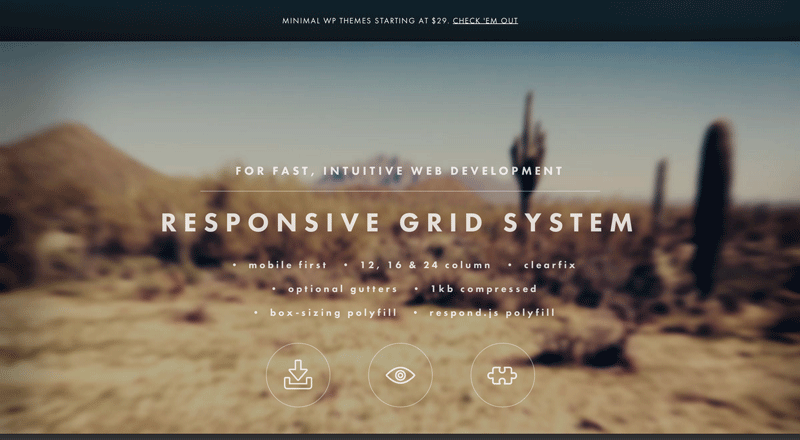
Responsive
オススメ度:★★★☆☆
RWD対応のグリッドレイアウトフレームワーク!トップページにコンポーネントが記載されているのでいいですね。
Less Framework
オススメ度:★★☆☆☆
RWD対応のグリッドレイアウトフレームワーク!分かりやすいですね。
Columnal
オススメ度:★☆☆☆☆
ちょっと見辛い…かな?
Susy
オススメ度:★★☆☆☆
サイトそのものがあんまり好きでないですが、いいものが作れます。(笑)
HTML5 Boilerplate
オススメ度:★★☆☆☆
web appを作る方に向けたフレームワーク
Skeleton
オススメ度:★★★★☆
名前の通り骨組みだけのシンプルなフレームワーク。ビジュアルで見せたりする場合はこのくらいシンプルなフレームワークがおすすめ!
Montagejs
http://montagestudio.com/montagejs/
オススメ度:★★☆☆☆
HTML5フレームワーク。シングルページアプリケーションなんかを作る際におすすめ!
Gumby
オススメ度:★★★★☆
必要なものはほぼ網羅してくれているHTML&CSSフレームワーク。おすすめ!
Atlassian UI
https://docs.atlassian.com/aui/latest/
オススメ度:★★☆☆☆
コンポーネントも豊富なHTML&CSSフレームワーク。ちょっと見辛い…かな?
20フレームワークと書いてありますが、19個しか紹介していないのは突っ込まないでください。
気に入っているのは★4つ以上のもので、それ以外は、使ったことはありません。
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)