ウェブサイトの色彩設計のチートシート『Spectral』が便利!
どーも、中野区でホームページ作成やってます。@PNRAです!
ホームページの配色悩みますよね。コンセプトカラーをサービス内容や事業傾向に合わせて大まかに決めた後、具体的な色を決定づけるまで。またその他の配色をどうするのか、これが意外と難しい。
今回はそんな配色で悩んだ時に便利な、ウェブサービス『 Spectral 』をご紹介したいと思います。
Spectral
この『 Spectral 』の何が便利かっていうのは是非ウェブサイトに飛んで触ってもらえば全てが分かると思います(笑)
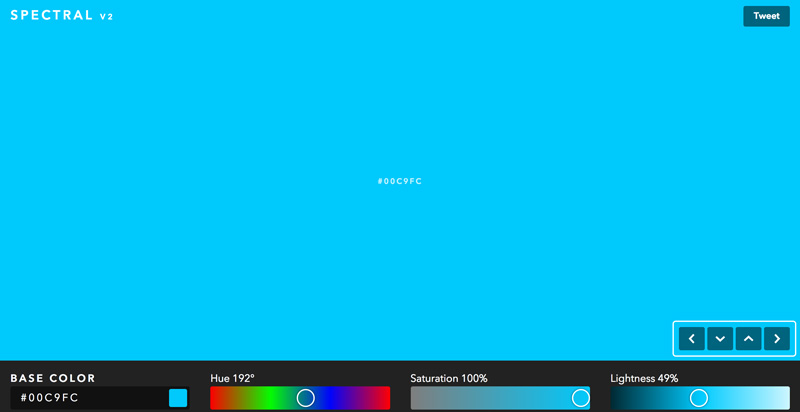
ベースカラー(BASE COLOR)を選択し、HSV色空間(色相(Hue)、彩度(Saturation)、明度(Lightness))を肌感覚で調整することで、任意のカラーコードを取得できます。
カラーコードが自動的に書き出されてくれるので、バーを調整しながら好きな比率のところでカラーコードを取得すれば、お好きなカラーを抽出できます。
さらに…
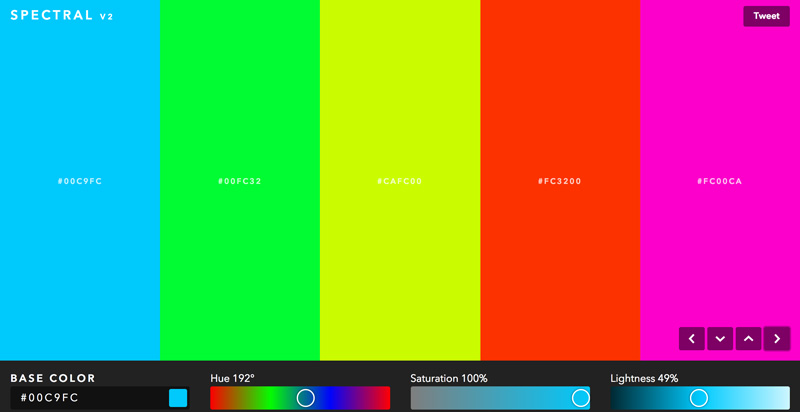
画面右下の方向キーを押してあげると…
このように
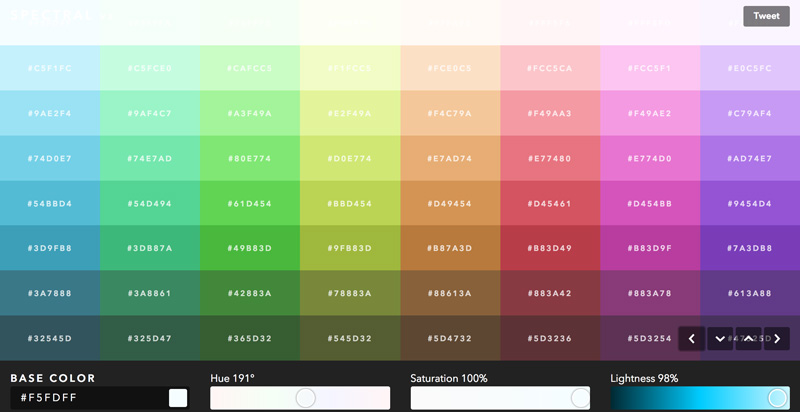
色調を揃えた形で色見本が広がっていきます。
公式サイト:Spectral
色彩設計やウェブサイトの配色に悩んだら、また同等のトーンを抽出したかったりした場合に活用してみてはいかがでしょうか?
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)