ホームページ配色に悩んだら「Coolors」を使おう!簡単にいい感じの色彩設計ができるぞ!
ホームページを作っていく上で、非常に重要なファクターである色彩設計!
ホームページ作成における重要ポイントとして、コンテンツ・レイアウトと同等に大切な配色について
センスも勿論大事だと思いますが、それ以上にいかに多くの組み合わせを見・触れ・感じるかが重要だと私は考えます。
そこで、過去にも当サイトでもいくつか記事を書いていますが、今日はまた紹介していなかったウェブサービス「Coolors」をご紹介しようと思います。
Coolors
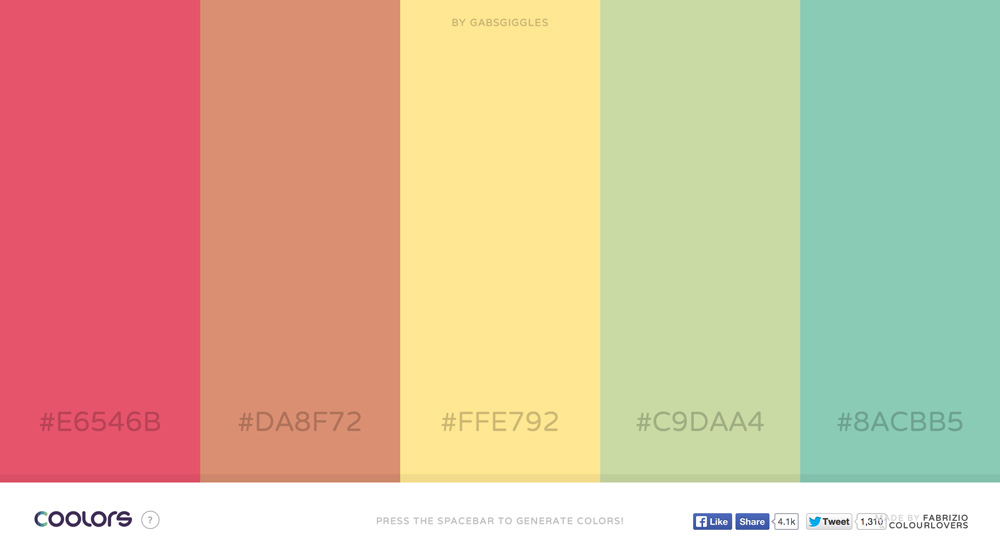
Coolorsはとてもシンプルなカラージェネレーターです。
内容としては、基本的な5色の配色を「スペースキー」で送りながら好きな組み合わせを探します。
「スペースキー」を押すたびに表示される配色が異なるので、『これだな』と思う配色がでるまでひたすらクリッククリックくりっk…で、送り続けます。
気に入った配色が見付かればその時点で終了です。(笑)
とはいえ、これだけだと紹介にもならないので、他の使い方も紹介したいと思います。
キーカラーが決まっている場合
キーカラーが決まっているなら、ジェネレーター上の「#○○○○○○」部分のコードを変更してみましょう。
表示が任意の色になったら、クリックでそのカラーを「LOCK」しましょう。
これで、あとはスペースキーをまたひたすらクリッククリックくりっk…で、送り続けます。
このジェネレーターの特徴として「LOCK」された要素と相性のいい配色を自動で生成してくれるところが非常に便利です。
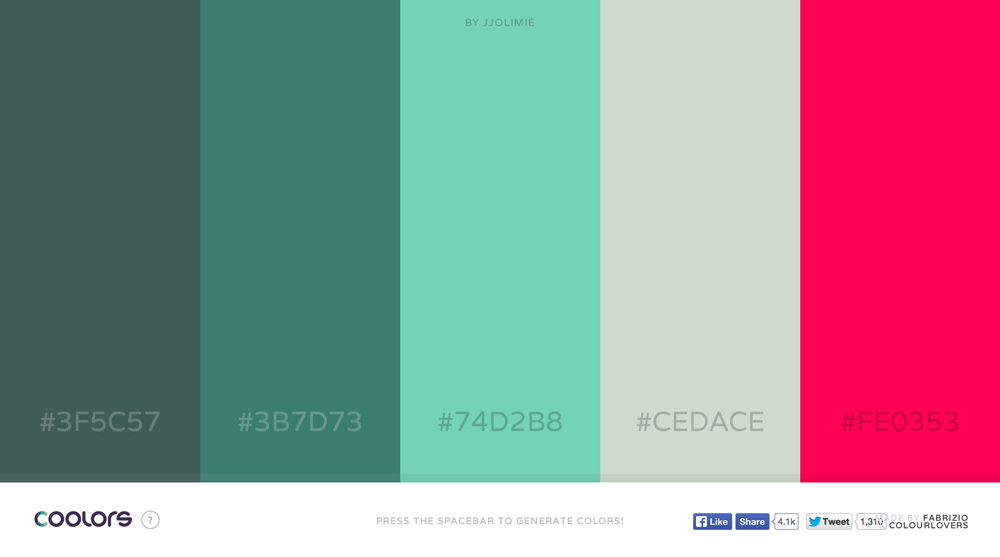
このようにアクセントカラーを配した配色や
アクセントカラーを配す配色
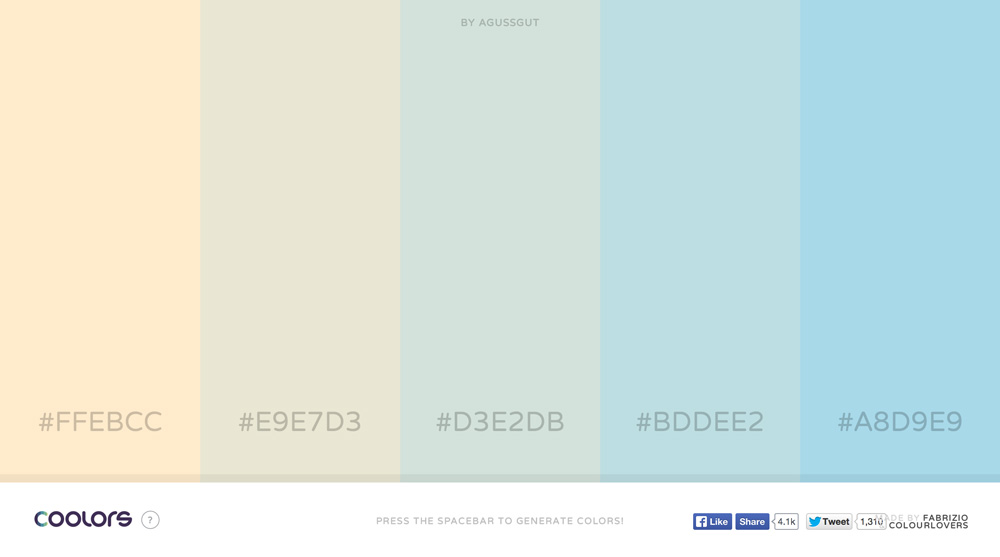
グラデーションの参考になるような配色も
同じトーンで大きくグラデーションさせる配色
地味に助かる機能だったりします。
唯一難点としては、ぼけーっとクリックしてると、いいと思った組み合わせを次に送ってしまい戻れなくなってしまうことでしょうか(笑)
とはいえ、色彩設計は色が増えれば増えるほど難しくなるので、デフォルトで5色を提示してくれるこの配色ジェネレーターは配色を学ぶ上ではかなーり便利だと思います。
是非、色彩設計に悩んだ際は、こちらのサービスを思い出して活用してみて下さいね!
公式サイト:Coolors
さいごに
当サイトで過去に紹介した内容も色彩設計を行う上では非常に便利なものなので、合わせてこちらもどうぞ♡
ウェブサイトの色彩設計のチートシート『Spectral』が便利!
素敵なフラットデザインを実装するために!参考にしたいカラーチャート / ギャラリー
あの有名ブランドのカラーコードは?僕が使っている参考サイト3選
このような便利なサイトや最新のサービス情報などを随時更新していくので、よろしければ是非フォロー&いいね!して下さいね♡
twitter:@PNRA
facebook:株式会社パナレア
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)