
CSS3:ぼかし効果(blur effect)を用いたInstagram likeな画像の見せ方
CSS3のblur effect(ぼかし効果)を用いた画像の見せ方を紹介します。いままで:hoverで代替画像を用意していたところをcssフィルターで処理できるため、画像を用意する必要もなく、容量も軽くなるため使い方を覚えておきましょう。
KEY SENTENCE
[1] 実装例
[2] 実装方法
[1] 実装例
まずは実際に作ってみたので、こちらをご覧ください。

Banksy
Social satirical graffiti artist.

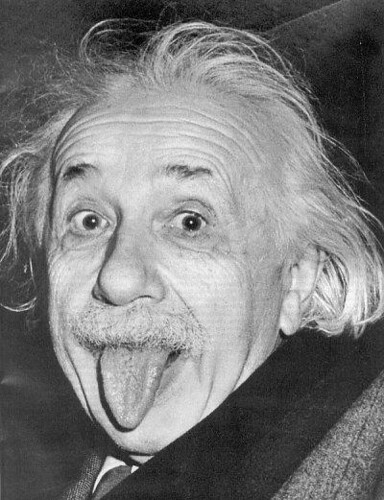
Albert Einstei
Scientists of the 20th century

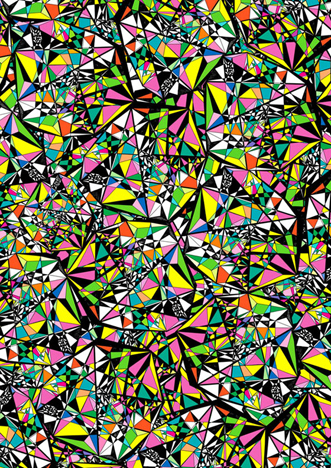
fantasista utamaro
ファンタジスタ歌磨呂
[2] 実装方法
コーディング内容を見ていきます。参考にしてみてください。
<div class="cf">
<div class="blurImage">
<img src="../sample.jpg">
<div class="blurImage__copy">
<h3>title</h3>
<p>caption</p>
</div>
</div>
<div class="blurImage">
<img src="../sample.jpg">
<div class="blurImage__copy">
<h3>title</h3>
<p>caption</p>
</div>
</div>
<div class="blurImage">
<img src="../sample.jpg">
<div class="blurImage__copy">
<h3>title</h3>
<p>caption</p>
</div>
</div>
</div>
.blurImage {
position: relative;
width: 29%;
height: 0;
margin: 0 2%;
padding-bottom: 29%;
background: rgba(0,0,0,.3);
float: left;
overflow: hidden;
box-shadow: 0 0 0 10px rgba(0,0,0,.03);
}
.blurImage:hover img {
width: 120%;
opacity: 1;
-webkit-filter: blur(0) grayscale(0);
}
.blurImage:hover .blurImage__copy {
-webkit-filter: blur(10px);
opacity: 0;
}
.blurImage img {
position: absolute;
top: 50%;
left: 50%;
width: 110%;
opacity: 0.5;
-webkit-filter: blur(5px) grayscale(1);
transform: translate(-50%, -50%);
transition: all 0.25s;
}
.blurImage__copy {
position: absolute;
top: 50%;
left: 50%;
width: 90%;
text-align: center;
font-size: 0.75em;
transform: translate(-50%, -50%);
transition: all 0.25s;
}
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
今回使用した特徴的なCSSの機能は、blurとgrayscaleです。
コンテンツをrelativeで重ねて、opacityを用いて表示・非表示を分けてあります。画像はpadding-bottomを用いて、高さの比率を一律にしているのが特徴です。(アスペクト比に関する詳細はこちらをどうぞ( レスポンシブデザインでも使えるアスペクト比を固定したボックス要素 ))ちなみにCSSのgrayscaleは代替も可能です。( sepia / saturate / hue-rotate / invert / brightness / contrast )
ウェブサイトの雰囲気に合わせて様々なエフェクトを組み合わせることで、幅広い表現が可能になるので、色々と試してみると良いかと思います。
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)


