
素敵なフラットデザインを実装するために!参考にしたいカラーチャート / ギャラリー
どーも、中野区でホームページ作成やってます。@PNRAです!
フラットデザイン、マテリアルデザインという近年のデザイントレンドを取り入れる際に便利なウェブサービス、まとめサイトをご紹介したいと思います。
flatuicolorpicker
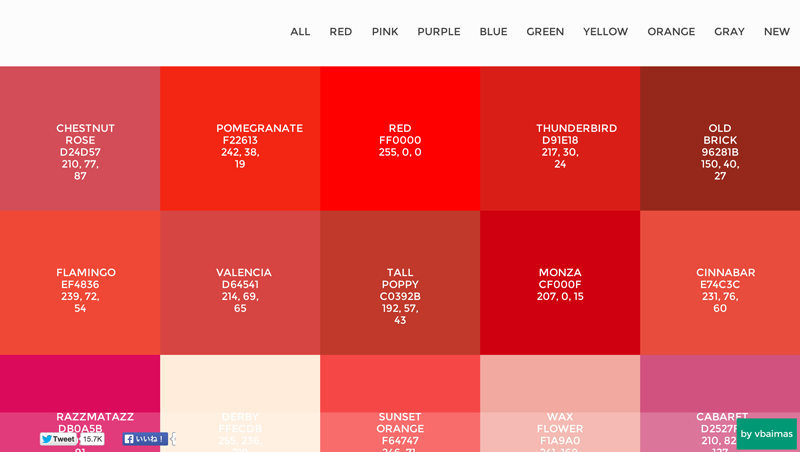
まずはフラットデザインに多く採用されているカラートーンをまとめたサイト 『 flatuicolorpicker 』 をご紹介します。
こちらのサイトではフラットデザインに採用されている人気のカラー100色を厳選してまとめたサイトです。
16進数とRGBAカラーモデル両方が表記されているため、色の選択が非常に簡単で直感的に色を選択して組み合わせることが可能です。
公式サイト:flatuicolorpicker
Flat Inspire
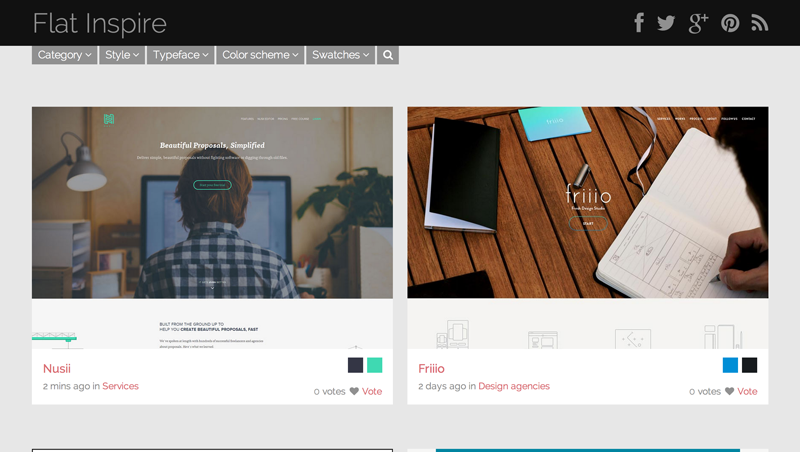
続けてご紹介するのは、数多くのフラットデザインを集めたウェブデザインギャラリーサイト『 Flat Inspire 』
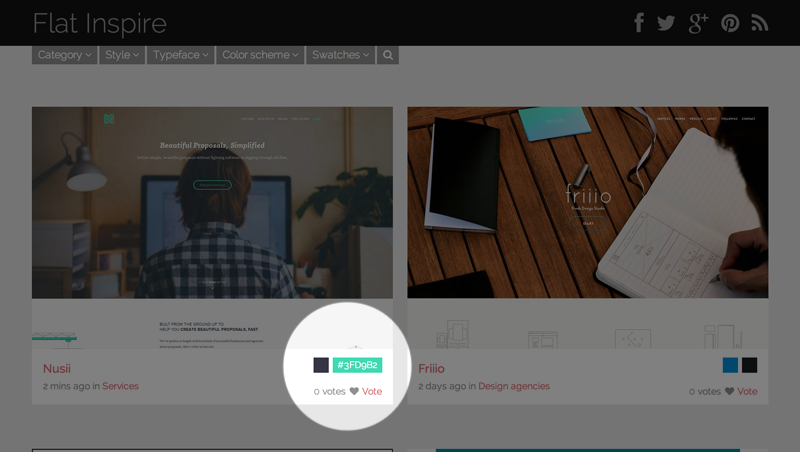
パッと見よくあるギャラリーサイトなのですが、特徴的なのは、フラットデザインに絞ったギャラリーサイトに加え、そのキーカラーを抽出し、そのカラーコードが掲載されていることです。
上記のように、イメージの下にあるカラーブロックをクリックすると16進数のカラーコードを表示してくれます。
公式サイト:Flat Inspire
以上、いかがでしたか?
フラットデザインは、デザインのシンプルさに加えて色彩設計が非常に大切になってきます。
是非参考にしてみてはいかがでしょうか!
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)