GoogleMapデザインカスタマイズ 実装例と便利なTips
どーも、中野区でホームページ作成やってます。@PNRAです!
今日はGoogle Mapのデザイン変更に関するTipsをご紹介したいと思います。
「グーグルマップのカスタマイズってどうも敷居が高そう…。」「難しそうだし、マップをIMG画像にしようかな」なんてお考えのそこのあなた!この記事を上から下まで読めばあっという間に設置ができてしまいます。標準のグーグルマップはデザイン的に相性が悪かったり、IMG画像だと画像の縮尺上、分かりにくかったりとユーザー離脱の原因にもなるので、ここはレスポンシブに対応したデザイン的にもサイトにマッチングさせたグーグルマップの設置方法を覚えておきましょう。
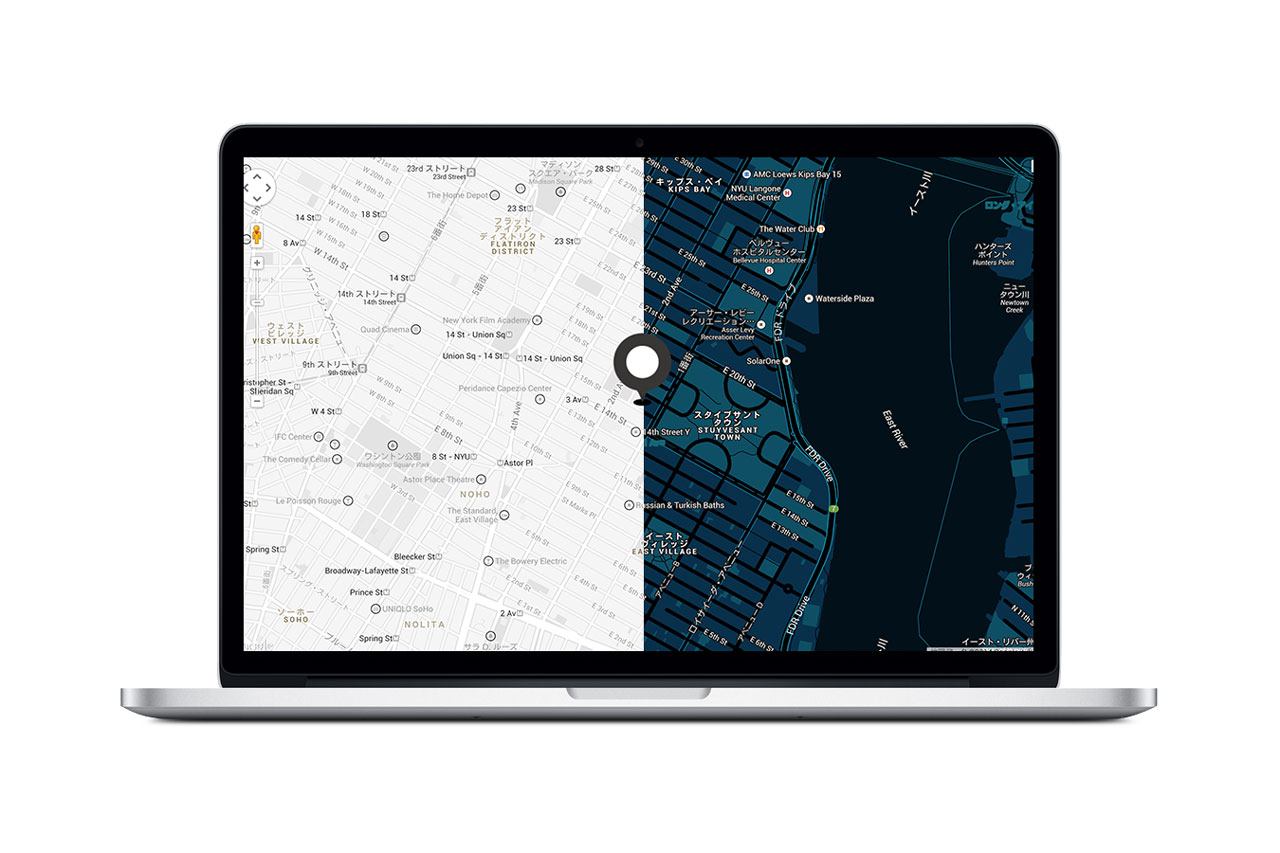
実際にカスタマイズするとこんな感じになります。
Gray-scale
Pale-tone
Dark-night
ざっと並べただけでも印象ががらっと変わっているのが分かると思います。
今日はそんなグーグルマップのカスタマイズを極力簡易的にして、説明させていただきます!
実装手順
極力簡易化させていただきますので、説明に沿って実装してみて下さい。
GooglemapAPIの導入
<header>内の記述に以下のコードを加えてください。
<script src=”http://maps.google.com/maps/api/js?sensor=true”></script>
</header>
ページ読み込み時のマップの初期化
<body>タグにonload=”initialize();”をつけます。
マップを表示させるブロックを指定する
表示させたい要素をdivで囲み、#map_custmomizeを与えて内部に表示させます。
要素のwidth,heightを指定しない場合、要素の大きさは0になるため、別途CSSか直接styleを与えて大きさを指示しましょう。
<div id=”map_custmomize” style=”width:(n)px; height:(n)px;”></div>
</body>
マップの位置情報などの読み込み
任意のJSファイル、あるいは<header>内の<script>~</script>に以下のコードを記述する。
var latlng = new google.maps.LatLng(40.73255968766241,-73.98279190063477);/*表示したい場所の経度、緯度*/
var myOptions = {
zoom: 15, /*拡大比率*/
scrollwheel: false,/*スクロールでのマップ移動制御*/
center: latlng, /*表示枠内の中心点*/
mapTypeControlOptions: { mapTypeIds: [‘noText’, google.maps.MapTypeId.ROADMAP] }/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById(‘map_custmomize’), myOptions);/*マップのID取得*/
これで基本的な設定は終了です。
ご自身の座標位置を知りたい場合は、こちらのサイトが便利だったので、どうぞ。
Google Maps v3 APIを使ったサンプル 地図座標位置の取得
それではここからデザインのカスタマイズをしてきたいと思います。
デザインのカスタマイズは上記のfunctionの後に記述を続けていけばよいです。
実際に最初にお魅せしたGray-scaleを例にとって記述をしていきましょう。
Gray-scale style
var latlng = new google.maps.LatLng(40.73255968766241,-73.98279190063477);/*表示したい場所の経度、緯度*/
var myOptions = {
zoom: 15, /*拡大比率*/
scrollwheel: false,/*スクロールでのマップ移動制御*/
center: latlng, /*表示枠内の中心点*/
mapTypeControlOptions: { mapTypeIds: [‘noText’, google.maps.MapTypeId.ROADMAP] }/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById(‘map_custmomize’), myOptions);/*マップのID取得*/
/*スタイルのカスタマイズ*/
var styleOptions =
[{“featureType”: “poi”,”stylers”: [{ “visibility”: “off” }]},{“featureType”:”landscape”,”stylers”:[{“saturation”:-100},{“lightness”:65},{“visibility”:”on”}]},{“featureType”:”poi”,”stylers”:[{“saturation”:-100},{“lightness”:51},{“visibility”:”simplified”}]},{“featureType”:”road.highway”,”stylers”:[{“saturation”:-100},{“visibility”:”simplified”}]},{“featureType”:”road.arterial”,”stylers”:[{“saturation”:-100},{“lightness”:30},{“visibility”:”on”}]},{“featureType”:”road.local”,”stylers”:[{“saturation”:-100},{“lightness”:40},{“visibility”:”on”}]},{“featureType”:”transit”,”stylers”:[{“saturation”:-100},{“visibility”:”simplified”}]},{“featureType”:”administrative.province”,”stylers”:[{“visibility”:”off”}]},{“featureType”:”water”,”elementType”:”labels”,”stylers”:[{“visibility”:”on”},{“lightness”:-25},{“saturation”:-100}]},{“featureType”:”water”,”elementType”:”geometry”,”stylers”:[{“hue”:”#ffff00″},{“lightness”:-25},{“saturation”:-97}]}];
var styledMapOptions = { name: ‘test’ }
var testType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set(‘test’, testType);
map.setMapTypeId(‘test’);
/*ピン画像の取得*/
var icon = new google.maps.MarkerImage(‘images/map-pin.png’,/*画像の場所*/
new google.maps.Size(80,100),/*画像のサイズ*/
new google.maps.Point(0,0)/*画像の位置*/
);
/*ピンの設置*/
var markerOptions = {
position: latlng,/*表示場所と同じ位置に設置*/
map: map,
icon: icon,
title: ‘test-icon’/*ピン名*/
};
var marker = new google.maps.Marker(markerOptions);
}
と、ざっと説明すると、var styleOptionsでマップのカスタマイズを行い、var iconでマーカーピンの画像をオリジナルのものに変更し、var markerOptionsでマーカーピンの設置位置決めています。
とりあえずはこれがベースになるので、一旦上記までをコピー&ペーストで試してみてはいかがでしょうか?
主にデザインのカスタマイズにおいて編集するべき箇所としては、var styleOptions内とマーカーピンの画像への相対パスを変更してあげるくらいですよ。
独自のカラーに変更する
デザイン変更に関しては、CSSを普段からいじっている方であれば分かるようで分からない感じがするこのマップのデザイン変更ですが、私も正直この表記だけではよく分かりません。(笑)
そこで、これらのウェブサービスに助けてもらいました。
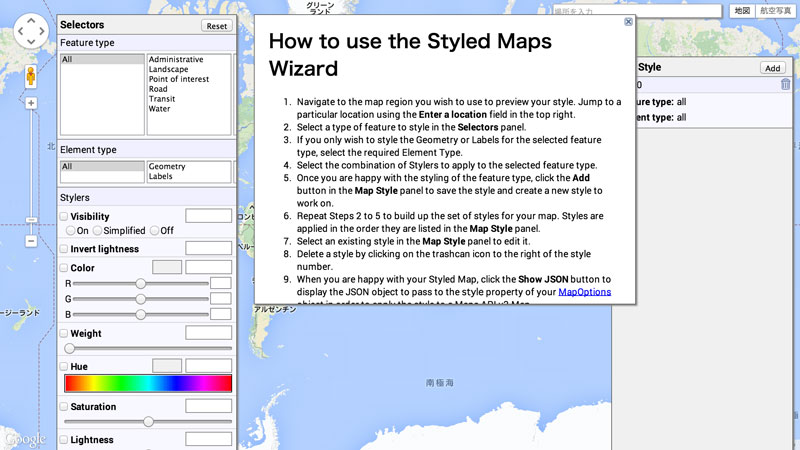
Google Maps API Styled Map Wizard
カテゴライズされた要素を広く・細かく選択肢、それぞれの色彩・表示/非表示を選択して加えていけば完成です。
できあがったスタイルは「Show JSON」ボタンを押せば取得できます。
ブラウザリングしながら直感的に操作ができるのと、詳細まで綿密にカスタマイズするならこちらがおすすめ。
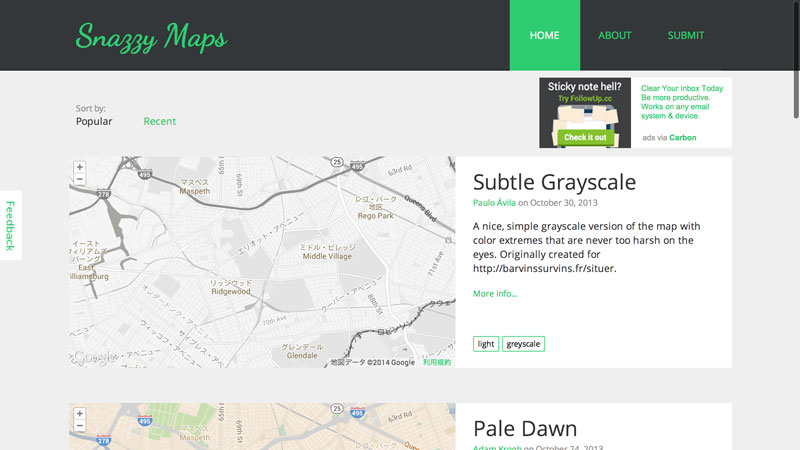
「とにかく簡単にかっこいいマップにしたいでごわす」といった横着なあなたにはこちらの「Snazzy Maps」がおすすめです。
こちらはグーグルマップデザインギャラリーサイトなので、見たままに気に入ったマップを選択して、「Copy to clipboard」でデザインデータを取得すれば実装が可能です。
ただし、コピーした内容をそのまま貼付けると変数の指定が異なってくるため、style内容だけ引っ張ってくるようにしましょう。
さて、駆け足で説明してきましたが、どうでしたか?
簡単にできそうでしょう。できるんですよ、実際。
ということで、こんな感じでお終いなのですが、最後に、最初にお魅せした3つのサンプルデータだけダウンロードできるようにしておいたので、よかったら是非こちらをどうぞ。
ダウンロードはこちらから
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)