
クレジットの記載に便利なアイコンフォント『PaymentFont』でECサイトをおしゃれに飾る
ECサイトの構築を行う際に、決済機能の対応として多くのカード会社やサービスのアイコンが必要になります。ただ、ベクターデータを作成するのもあれだし、とはいえ、画像を編集するのもめんどくさい。
そんなめんどくさがりな私のようなタイプに最適なクレジット用のアイコンフォントを見付けました❤
ありがたや〜( ´•౪•`)
今日はそんなくっそ便利なアイコンフォント『PaymentFont』をご紹介します。
PaymentFont
皆さんご存知のアイコンフォントですが、クレジットアイコンに特化したものがあるとは…。
使用頻度の高い、VISA / American Express / MasterCard から、PayPal / Amazon / ATM とまぁ幅広く74種類も取り揃えてくれてます❤︎
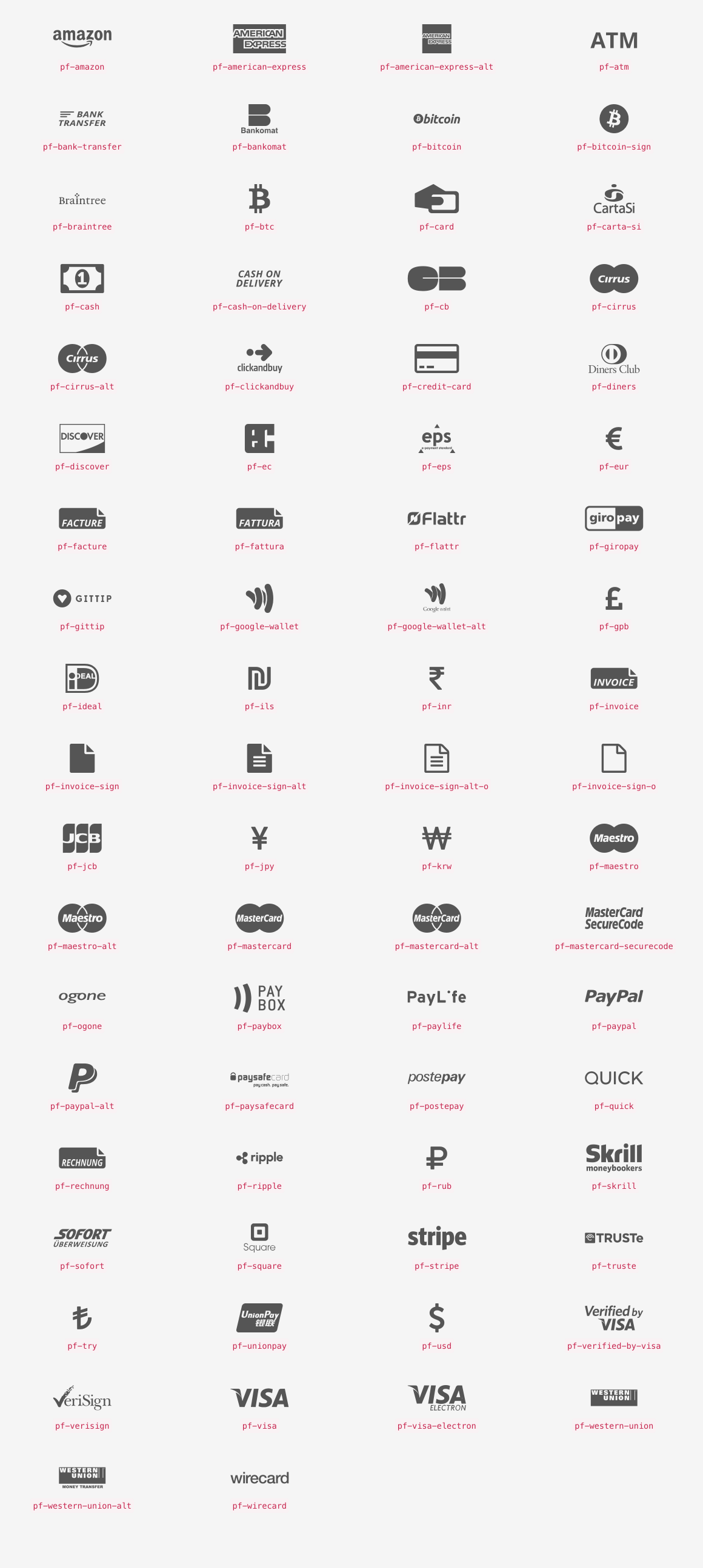
含まれているアイコン一覧
豊富に取り揃ってますね。ありがたいことこのうえない。
使い方
使い方も非常に簡単なので覚えておきましょう。
まずは公式サイト( http://paymentfont.io/ )にアクセスして、ファイルをダウンロード
次に、フォントファイルとCSSをご自身のサーバーにアップロードし、<head>内に以下を記載します。
<head>
<link href="../任意のディレクトリ/paymentfont.min.css" rel="stylesheet">
</head>
あとは、アイコンフォントを使いたい場所に、
<span class="pf pf-任意"></span>
“pf-任意”の”任意”部分を公式サイトに記載されているアイコンのクラス名に変更してあげれば完了です。
簡単でした、よね?
このような便利なサイトや最新のサービス情報などを随時更新していくので、よろしければ是非フォロー&いいね!して下さいね♡
twitter:@PNRA
facebook:株式会社パナレア
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)