CSS:box-shadowで作るフォトブックモックアップ
どーも、中野区でホームページ作成やってます。@PNRAです!
Antennaさんのホームページを見ていたら素敵な表現があったので、備忘録として押さえておきたいと思います。(使いどころは分からないものの(笑))
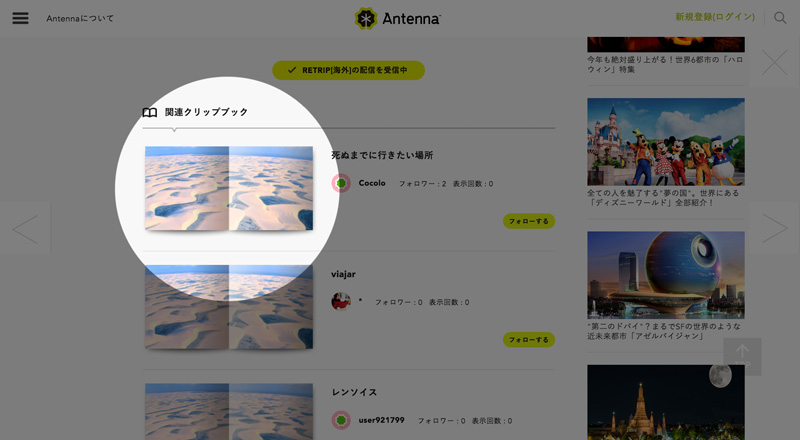
押さえておきたい表現というのがこちら
関連クリップブック部分のフォトブック風の表現部分です。
可愛いですよね!?可愛いって言って下さい。可愛いんですよ、魅せ方が。(笑)
ということで、とりあえず作っておきたいと思います。ふふふ。
で、完成したので、とりあえずこちら
フォトブックモックアップサンプル



いやはや、アイディア次第で素敵な魅せ方ってのは本当にあるもので。ポートフォリオや平面的なグラフィックを作った際にはこういう表現の仕方もいいですね。
実装方法
実装の仕方は至ってシンプルで、アスペクト比で規定した枠内に、イメージを貼り付けて、全体枠を2分割させて影と光沢を演出してあげるだけです。
[簡単な図解]
足早に実装方法も記載しておきます。
HTML
<div class="book">
<div class="book-content">
<img src="../images/sample.jpg" alt="sample">
</div>
<div class="book-shadow"></div>
<div class="book-shadow"></div>
</div>
CSS
//アスペクト比2:1に設定
.book {
position:relative;
top:0;
left:0;
width:100%;
padding-top:50%;
background:#FFF;
}
//イメージを配置するポジションを指定(ここではセンターポジション)
.book-content {
position:absolute;
top:50%;
left:50%;
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
width:100%;
height:100%;
overflow:hidden;
}
//表面の艶だしをグラデーションで表現
.book-shadow:nth-child(1) {
position:absolute;
top:0;
left:0;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), -40px 0 40px rgba(0, 0, 0, 0.25) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), -40px 0 40px rgba(0, 0, 0, 0.25) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), -40px 0 40px rgba(0, 0, 0, 0.25) inset;
width:50%;
padding-top:50%;
}
.book-shadow:nth-child(2) {
position:absolute;
top:0;
right:0;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 40px 0 40px rgba(255, 255, 255, 0.25) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 40px 0 40px rgba(255, 255, 255, 0.25) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 40px 0 40px rgba(255, 255, 255, 0.25) inset;
width:50%;
padding-top:50%;
}
//影を中心に据えて、z-indexで最下層へ送る
.book-shadow:before, .book-shadow:after{
content:"";
position:absolute;
top:50%;
bottom:0;
left:10px;
right:10px;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.25);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.25);
box-shadow:0 0 20px rgba(0,0,0,0.25);
-moz-border-radius:100px / 20px;
border-radius:100px / 20px;
z-index:-1;
}これで実装は完了です。
光沢も平面を立体的に見せる影もbox-shadowで実装してあるだけなので、とても簡単ですね。今回は1:2のスクエア型のフォトブックをイメージして作りましたが、CSS内のアスペクト比を指定している箇所を変更してあげれば、A,B半紙やそれ以外の比率にも自由に設定できるので使いやすいように適宜変更していただければと思います。
CSS3の登場以降リッチなコンテンツ表現ができるようになってきていますが、結局はデザインする人間次第で出来上がるホームページは善くも悪くもなります。徹底的にシンプルにしてかっこいいサイトは腐る程ありますからね。
このような派手さはないものの、ちょっとした小技の聞いた捻りのあるデザインはウェブデザインの今後の担う大事なポイントだと個人的に思うので、しっかりと身につけていきたいですね。
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)