
Instagram APIを使って投稿写真をホームページと連動させる
はじめに
Instagramといえば、誰でも気軽に使える写真共有アプリですが、その使いやすさ・手軽さ・加工のクオリティなどから圧倒的な支持を得ているいま一番勢いのあるSNSとなっていますが、そんなSNSを「自社のホームページと連動させてブランディングを行いたい!」というお声を結構いただく機会が多くなってきました。
WordPressやMovable Typeも誰でも使えるように設計されているCMSではありますが、それ以上に気軽に、使い馴染みのある端末からいつでも・どこでも、思いついたままに、という点で非常に有望視されている存在です。
勿論、外部APIなので、やれることはある程度の制限はあります。
・写真共有SNSのため、写真と文言の組み合わせであること。
・投稿ができるのは、ユーザー認証した端末から
などといった内容です。
そのためInstagramを活用する場合は、相性のいいサービス・広報の手段として使うのが原則となります。
簡単な例を出すと、
アパレルや美容院、サロンなどのCtoCビジネスでコンスタントに更新があるコンテンツ
採用情報に加える社内の日常を切り取ったコンテンツ
そして私たちのようなクリエイティブを行う組織の制作実績紹介
などなど。
ビジュアル訴求でイメージを構成するコンテンツとの相性がいいということですね。
実際に連動させる方法を見ていきましょう。
Instagramのアカウント取得
まずはInstagramのアカウントを取得しよう。
ちなみにアカウントはスマートフォンからでないと作成できません。
Instagram Developerにてアクセストークンを取得
次にアカウントの持ち主である証明をして、開発用のキーを取得します。
まずは以下にアクセスしてログインします。
先ほど作成したアカウントのIDとPASSを入れればPCから任意のアカウントにログインすることが可能です。
Instagram Developer Documentation
「Register Your Application」から、開発者登録を行います。
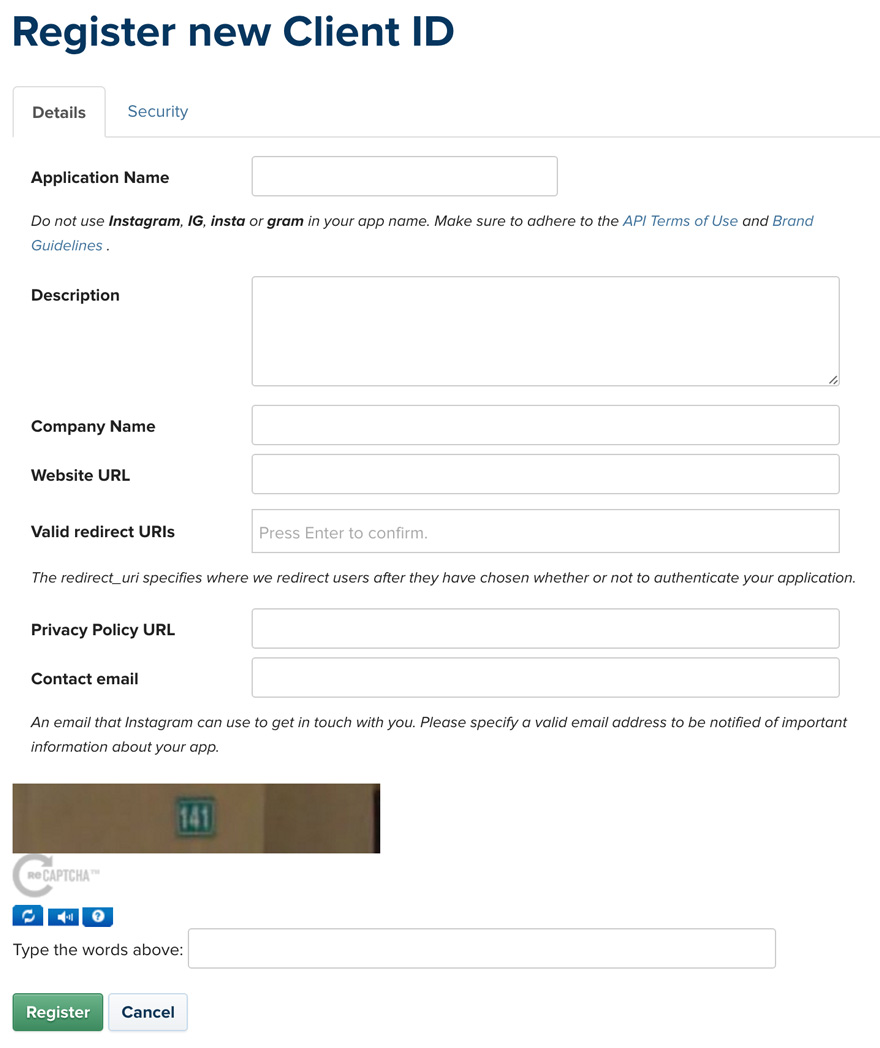
画面が遷移してユーザー情報の登録画面になるので、必要な項目への入力を行います。
「Basic」
Application Name: 任意(日本語可)
Description:任意(日本語可)
Website URL : 設置するURL
Redirect URL : 設置するURL
Contact email: 任意(必須項目のため、登録者のもので良いかと)
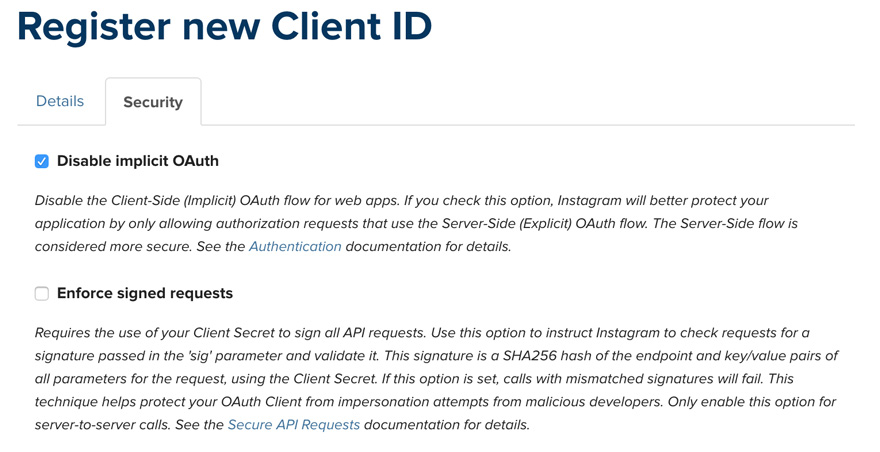
「Security」
『Disable inpliclt OAuth』にチェックが入ったままだと、アクセストークンを取得する際にエラーが出るので、一旦チェックを外しておきましょう。
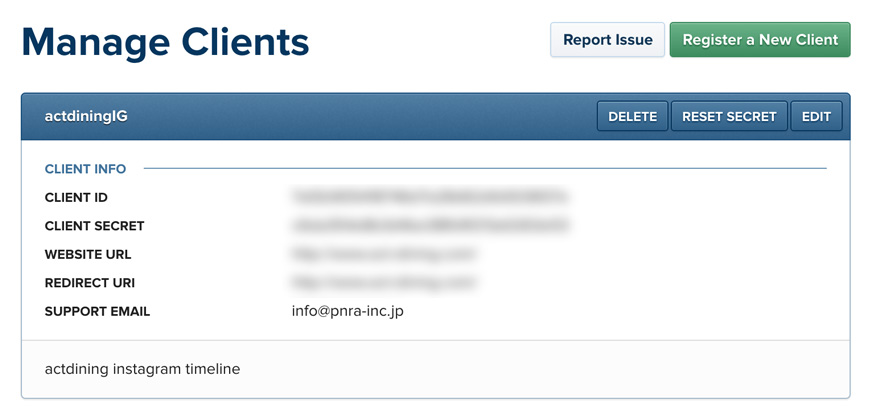
ここまでの入力が問題なく行われると、以下の画面が出てきます。
この情報を使ってアクセストークンを取得するので、この画面のログは残して次の手順に移ります。
アクセストークンを取得するには、先ほど確認画面にて記載された
『CLIENT ID』/『REDIRECT URL』
を以下のコードに入力して、URLバーに直接入力します。
https://instagram.com/oauth/authorize/?client_id=『CLIENT ID』&redirect_uri=『REDIRECT URL』&response_type=token
ここまでの手順が問題なく行えていれば、URLバーにアクセストークンが記載された形でリダイレクトされます。
うまくリダイレクトが行われず、エラーが起きる場合、「Security」のチェックがかかっている状態のままの場合があるので、再確認してみましょう。
この時、URLに記載されている「=」以下の「.(ドット)」を2つ含む英数字列がアクセストークンです。
また、最初の「.(ドット)」の前10桁の数字列はユーザー固有IDになりますので、ここで出てきた数字はテキストファイルなどで、別に保存しておきましょう。
jQueryライブラリ「Instafeed.js」を設置
取得したアクセストークンを使ってホームページにInstagramを連動させるには、jQueryライブラリ「Instafeed.js」を使います。
まずは以下よりダウンロードして、ホームページのhead内に設置しておきましょう。
//head
<head>
<script src="../js/jquery.min.js"></script>
<script src="../js/instafeed.js"></script>
</head>
ここまでで下準備は完了です。
それでは、実際にホームページで表示させてみましょう!
実装
まずはHTML内にInstagramを表示させるフィールドを作成します。
任意の箇所に以下のコードを加えます。
//body
<body>
<div id="instafeed" ></div>
</body>
上記の『id=instafeed』を起点として、次のjavascriptを読み込ませます。
//head
<head>
<script src="../js/jquery.min.js"></script>
<script src="../js/instafeed.js"></script>
<script>
var feed = new Instafeed({
get: 'user',//ユーザの情報を取得
userId: 『ユーザ固有ID』,
accessToken: '『アクセストークン』',
sortBy: 'most-recent',//並び順
limit: 12,//表示数
links: true,//リンク有無
resolution: 'low_resolution',//画像サイズ
template: '<a href="{{link}}" target="_blank"><img src="{{image}}" /></a>'
});
feed.run();
</script>
</head>
はい、これでおしまいです。
『id=instafeed』を親要素として、そこから子要素に『template』以下の内容が『limit』で指定された回数ループするという仕組みなっているので、この部分をカスタマイズしてあげれば、任意のレイアウトでInstagramのフィード情報を取得することが可能になります。
ちなみに、上記の『template』の箇所では見慣れない『{{link}}』や『{{image}}』というタグが使われていますが、これは「Instafeed.js」固有の名称が設定されているので、「ごりごりカスタマイズしたいっ!」って場合は、「instafeedjs.com」にて確認してください!