
To analyze the best web design today#1
こんにちわ、六本木のウェブ制作会社PNRA, INC.です。
今回は、世界の最先端ウェブデザインからそのエッセンスを抜き出して自社のクリエイティブを高めよう!という発想のもとに繰り広げる『To analyze the best web design today』の記念すべき第一回です!
一流になるには、一流に触れること。
そんな風に教え込まれた脳みそに、一流のデザインエッセンスを刻み込んでいきたいと思います。
それでは、以下を見ていきましょう。
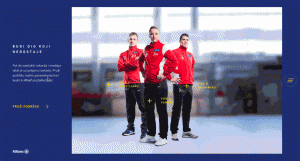
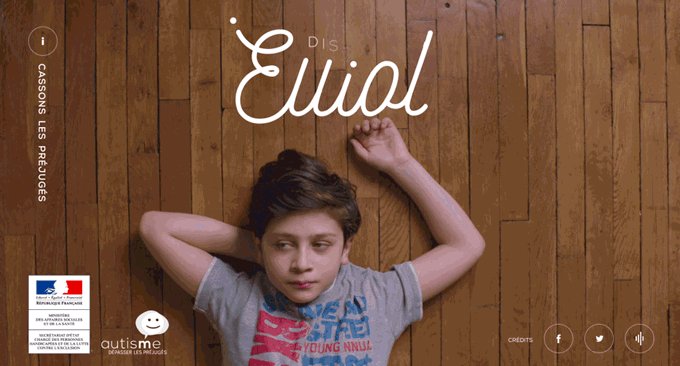
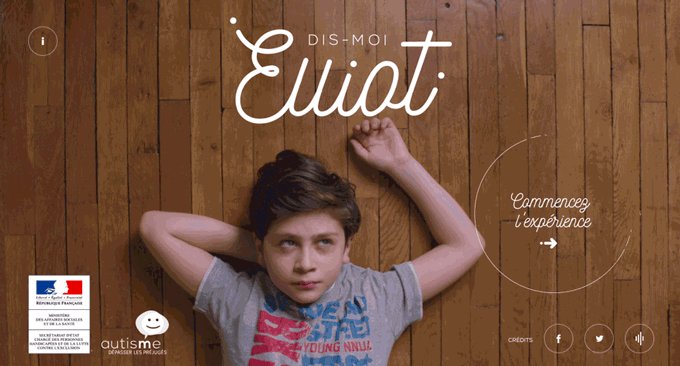
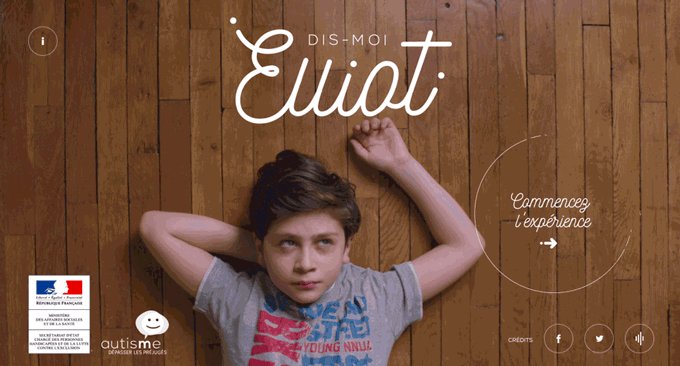
DIS-MOI Elliot
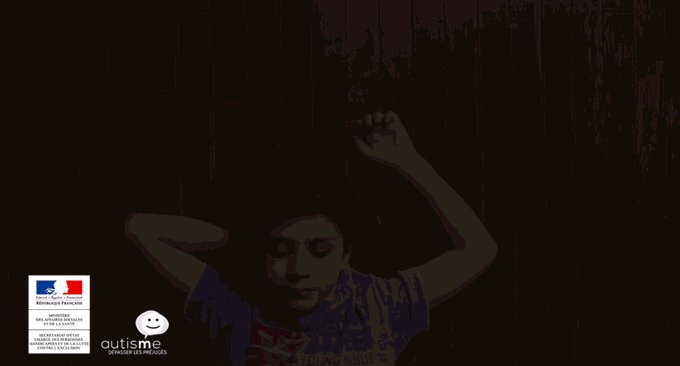
このホームページは自閉症の男の子が見る世界がどのようなものなのか。
そうでない人に対して一人称の視点を与えてその世界を共感してもらうという内容になっています。
気になった細かなギミック

■ ローディングアニメーション
ローディング時に用いる読み込み間のアニメーションは<canvas>で作成し、ローディング後はtransform:matrix();とopacity:X;にて後退
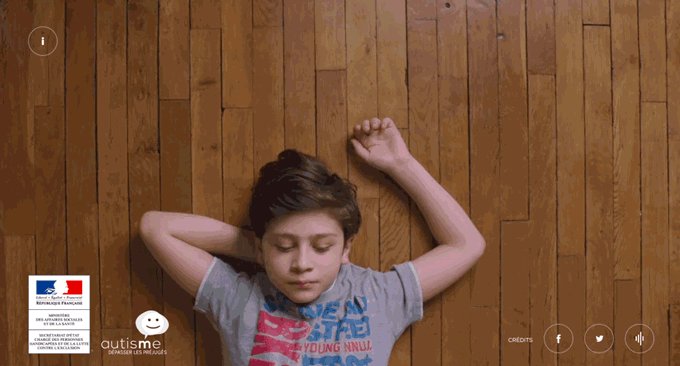
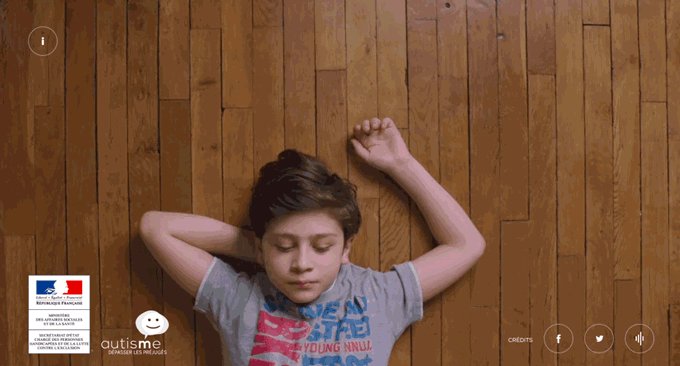
■ファーストビューを含む全面の動画演出
全面背景に配している動画は、vimeoから持ってくることでファイルの読み込みを軽くしています。
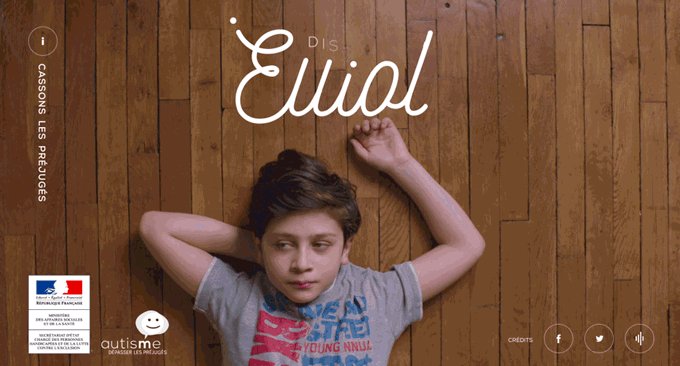
■ ロゴを表現している筆で線が描かれていくロゴマーク
ローディング時と同様にcanvasアニメーションを使って手書き間の演出を行う。
■ クリックエリアのマウスオーバー時の挙動
このエリアはsvgを用いて、構成要素を3つに分けています。
・周りの円を作るpath
・テキスト部分のpath
・矢印アイコンのpath
それぞれを:hover時に変形指示を与えて、動きを作っています。
■ ローディング時間の表現方法
絶対位置で配した2つの直線を重ねて、loadingに応じた量をチャージされるように表現しています。

■ 滑らかなパララックス表現
パララックス表現には、transform: translate3d();を用いて、スクロール量に応じてコンテンツを動かすようにしてあります。
■ スクロール量に応じたコンテンツカウント
スクロール量を取得する点は上記と変わりませんが、ここでは、一定の要素を超えると、<li>要素の高さ分をtransform:matrix();にて移動させて、現在位置をわかりやすく表現しています。
まとめ
いかがでしたか?
今回見たウェブデザインのポイントは、
・canvasアニメーション
・videoとvimeoを使った背景動画
・transform:matrix();とtransform:translate3d();の使い分けというあたりでしょうか。
どれも応用して使っていきたいものばかり!
それでは、また!