
To analyze the best web design today#2
こんにちわ、六本木のウェブ制作会社PNRA, INC.です。
世界の最先端ウェブデザインからそのエッセンスを抜き出して自社のクリエイティブを高めよう!という発想のもとに繰り広げる『To analyze the best web design today』!
一流になるには、一流に触れること。
そんな風に教え込まれた脳みそに、一流のデザインエッセンスを刻み込んでいきたいと思います。
それでは、以下を見ていきましょう。
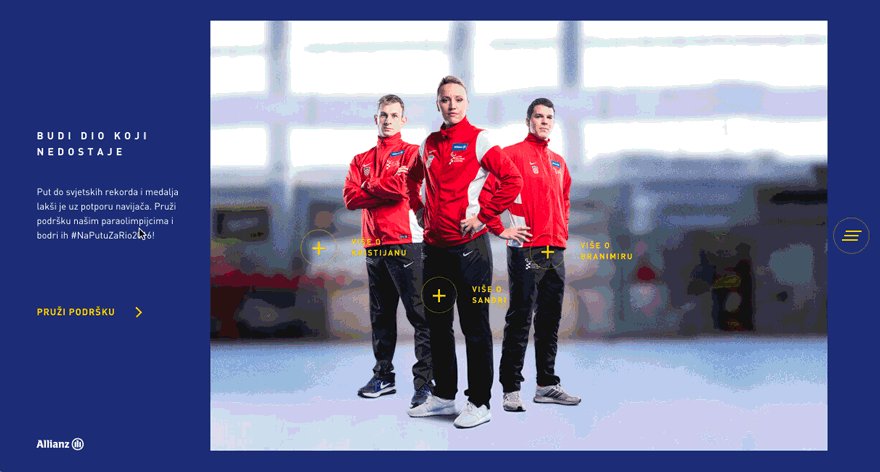
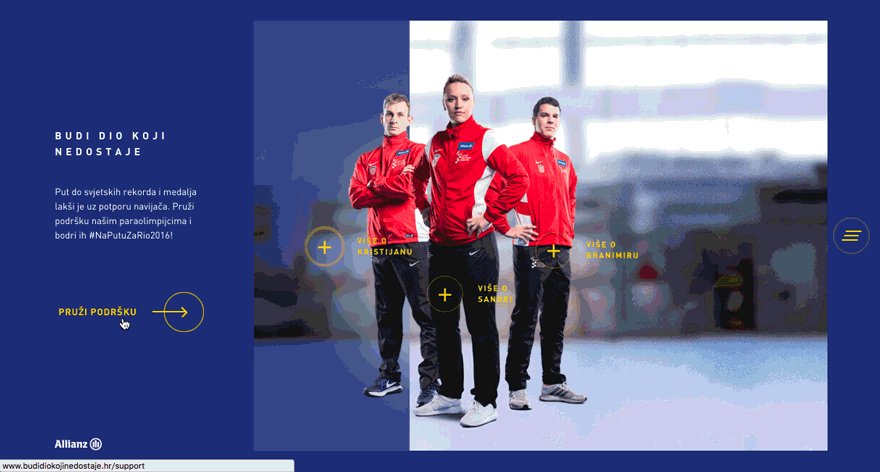
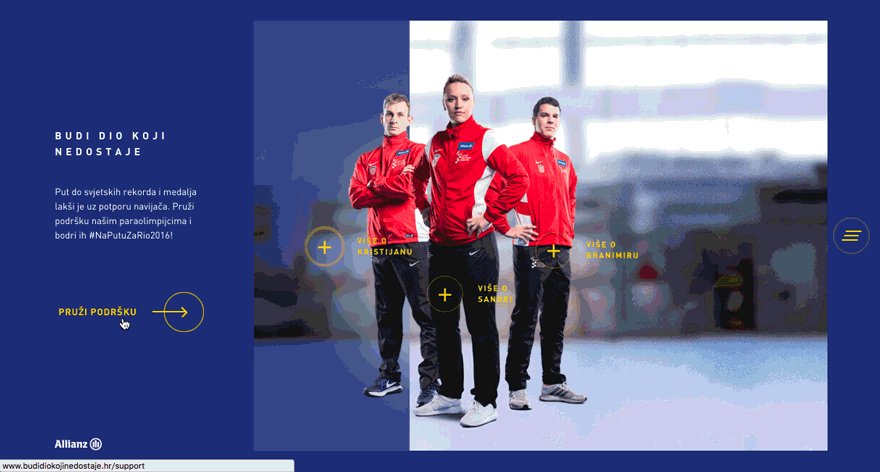
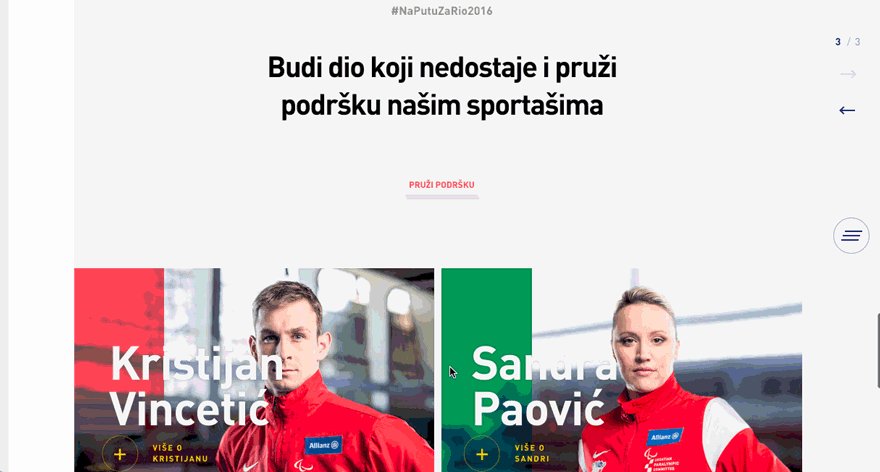
BUDI DIO KOJI NEDOSTAJE
クロアチアの2016リオパラリンピックの代表選手サポートサイト
http://www.budidiokojinedostaje.hr/
気になった細かなギミック
トップページ

■ 人物フォーカスボタンのアニメーション
ここはCSSにて実装をしています。CSS animationを使って、{ border:1px solid rgba(250,211,9,.4); box-shadow: 0 0 0 rgba(204,169,44,.6); }を初期実装とし、box-shadowのぼかし範囲をanimetionタグで動かしています。
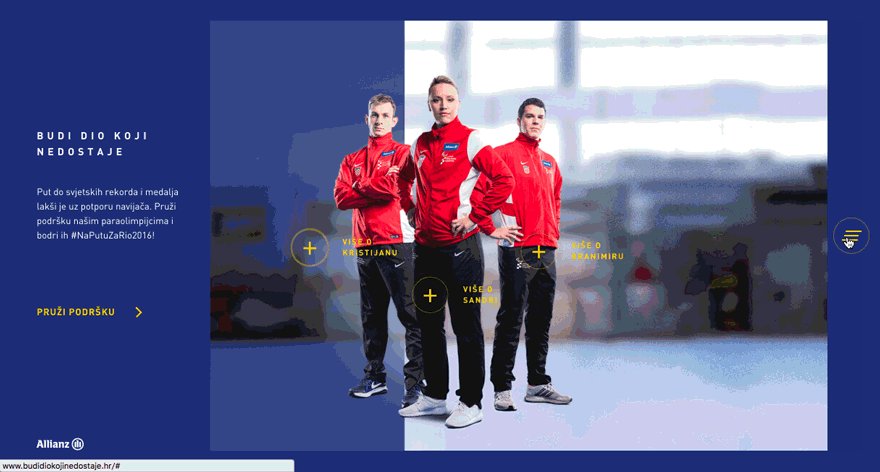
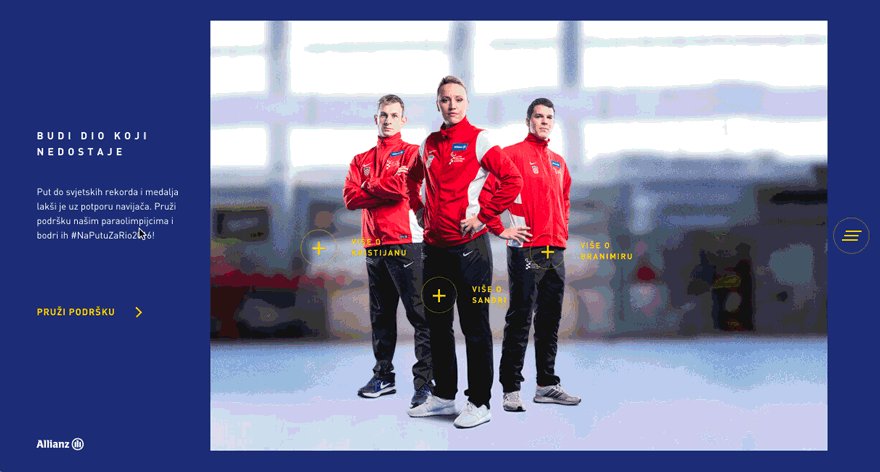
■ 人物フォーカスボタンのマウスオーバー時の背景切り替え
ブロックごとに背景色を当て、マウスオーバー時にクラスを与えて、{ translate:transform(); }で色の変更を行っています。全体を包むブロック、サイドバーを包むブロック、画像の上に重なるブロック、これらそれぞれをclass変更することで実装しています。全体の色が変わるだけでもダイナミックな動きに見えるため非常に好例。
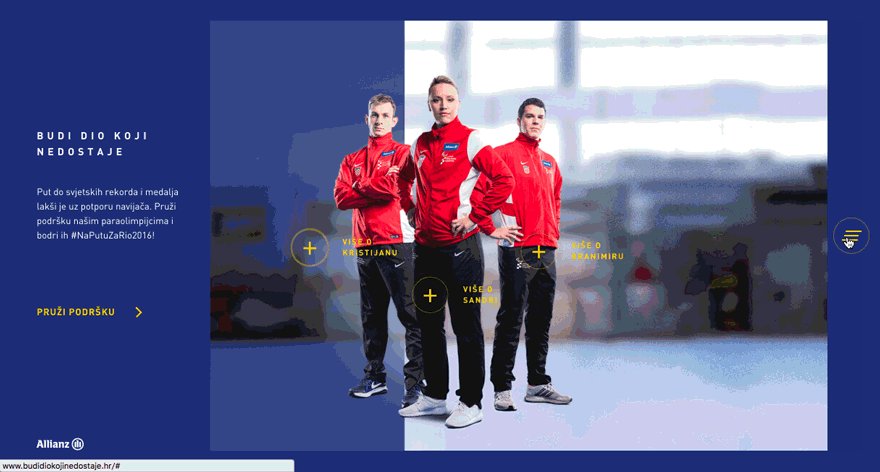
■ ナビゲーションボタンのマウスオーバー時のインタラクション
ボタンのそれぞれの線分を{ transform: matrix(1, 0, 0, 1, 0, 0); opacity: 1; }として指示をし、マウスオーバー時に{ transform:translate3d(); opacity:0; }を与えて、また元に戻すように指示だしを行うことで、シュッと出て、シュッと戻ってくるボタンを実装しています。真似したくなる実装ですね。
■ ナビゲーションテキストのマウスオーバー時のインタラクション
絶対配置した擬似要素をマウスオーバー時に幅を0%→100%にして、positionをleft→rightにすることで、実装をしています。ここでの注目ポイントして、現在地の色を若干透過させることで、住み分けをさせているのがUIとして非常に優れていますね。
■ サイドバーマウスオーバー時のブロック幅変更のエフェクト
サイドバーのブロック要素と隣接する形で角を取った要素 { border-radius:50%; } を絶対配置する。マウスオーバー時にコンテンツ左面の要素幅と先の隣接要素を当幅で動かして、角をなくしてあげることで実装しています。(この発想はなかった…。)
■ サイドバーリンクテキストのマウスオーバー時の矢印エフェクト
要素を3つに分解し、円形、矢印、直線をそれぞれ擬似要素(:before/:after)、span要素にて指示をし、マウスオーバー時にopacity/positionを変更することで実装。
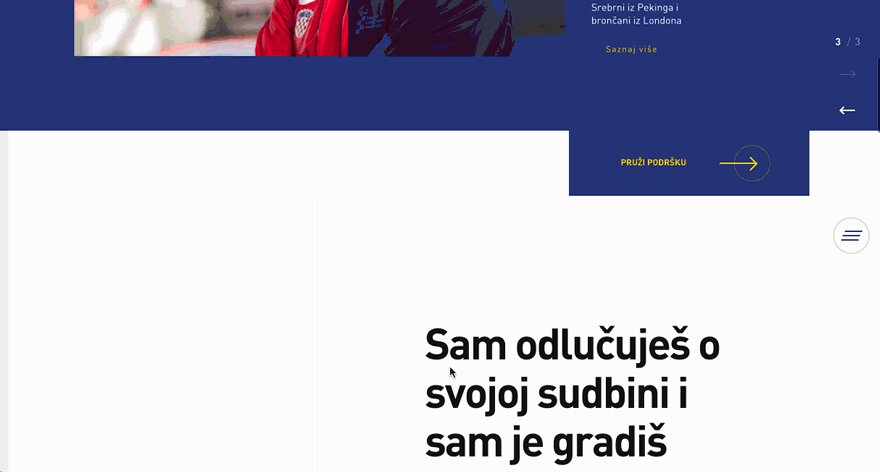
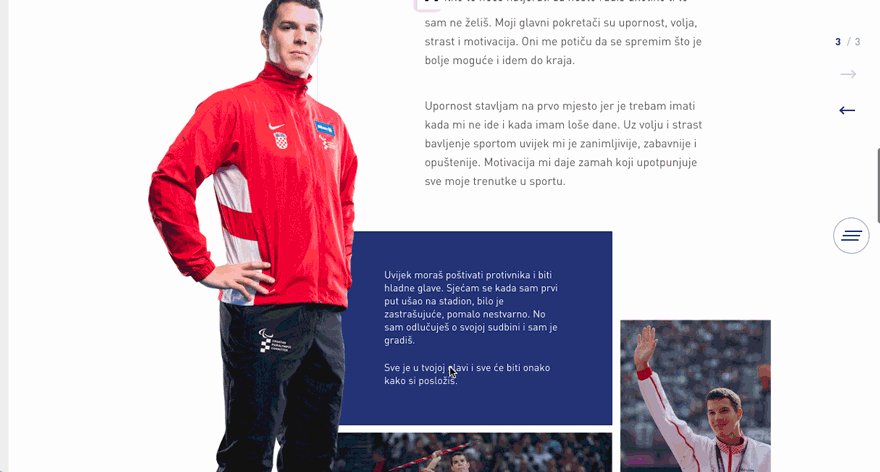
下層ページ

■ スクロール時の要素の色変更
要素のページトップからの距離とスクロール量をJSで取得し、一定値を超えたところでclassの切り替え。背景色に合わせて色を切り替えるというエフェクトですが、各コンテンツのボディコンテンツが同色のため、同じ指示を与えるだけでそれぞれのページに対応させている好例。
■ スクロール時に出現するコンテンツエフェクト
上記と同様に要素のページトップからの距離とスクロール量をJSで取得し、大元の指示は、{ transform:translateX(-105%); opacity:0; }にして、一定値を超えた所で、{ transform: matrix(1, 0, 0, 1, 0, 0); opacity: 1; }に変更することで、要素を出現させています。
まとめ
いかがでしたか?
今回見たウェブデザインのポイントは、
・hoverエフェクトと擬似要素
・transform:matrix();とtransform:translate3d();の使い分け
・hover時のクラスの切り替え
というあたりでしょうか。
全体的に動きの流れを左から右へと動かすことで統一感が非常にあり、スポーツに関するサイトだけあって動きがソリッドになっていることで、内容とインタラクションの一致も非常に取れていますね。
真似したい項目が多くて非常に参考になりますね!
それでは、また!