To analyze the best web design today#3
こんにちわ、六本木のウェブ制作会社PNRA, INC.です。
世界の最先端ウェブデザインからそのエッセンスを抜き出して自社のクリエイティブを高めよう!という発想のもとに繰り広げる『To analyze the best web design today』!
一流になるには、一流に触れること。
そんな風に教え込まれた脳みそに、一流のデザインエッセンスを刻み込んでいきたいと思います。
それでは、以下を見ていきましょう。
2016 RUM CHATA
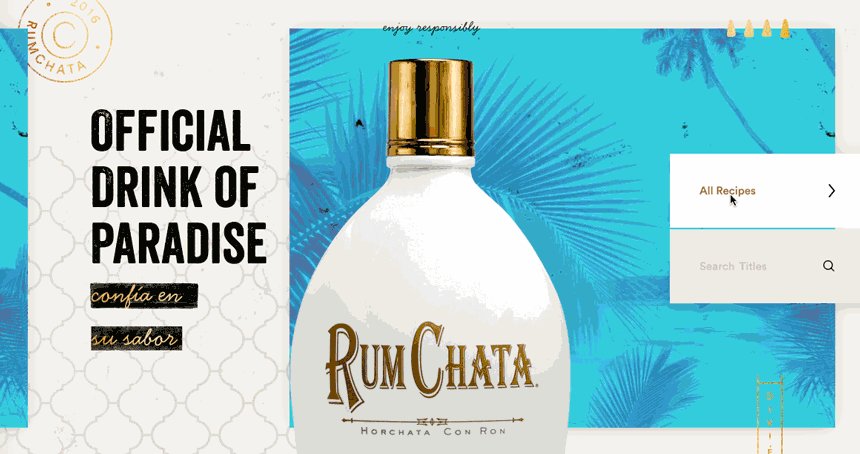
ジムビーム社が手がけるブランド『RUM CHATA』の公式ホームページです。
ラムチャタに纏わるストーリーや特徴、カクテル紹介などをコンテンツとしたランディングページのような作りのウェブデザインに仕上がっています。
気になった細かなギミック
トップページ

■ トップコンテンツのパララックス表現
スクロール量に応じて特定のクラス属性を付与した要素の位置を{ transform:translate3d(); }でずらして表現しています。ここでは複数の要素を違う速度で動かすことで、単一的なパララックスではなく、複合的な動きが実装されています。
■ バーティカル(縦)配置のスライダー
選択されたスライダー毎に { background-image:url(”); }を与え、選択されたスライドで背景を変更し、コンテンツボックスを { transform:translate3d(); transition-daley:; }で表現しています。スケールの変更と時間差を用いることで立体的な表現がされています。
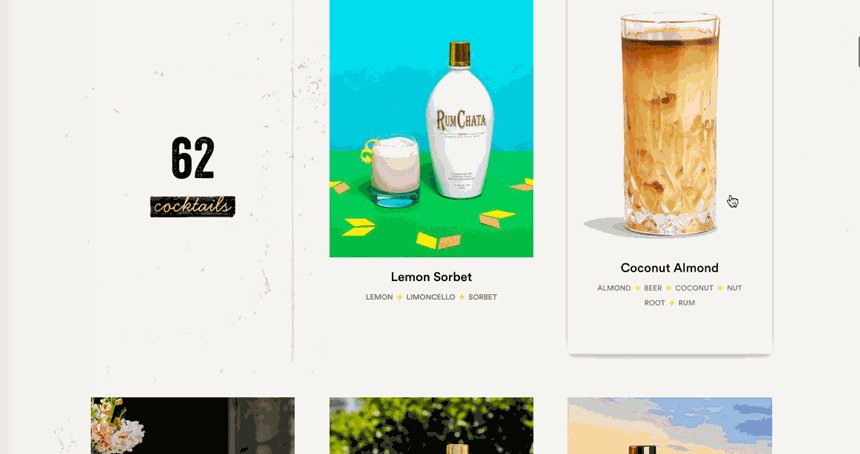
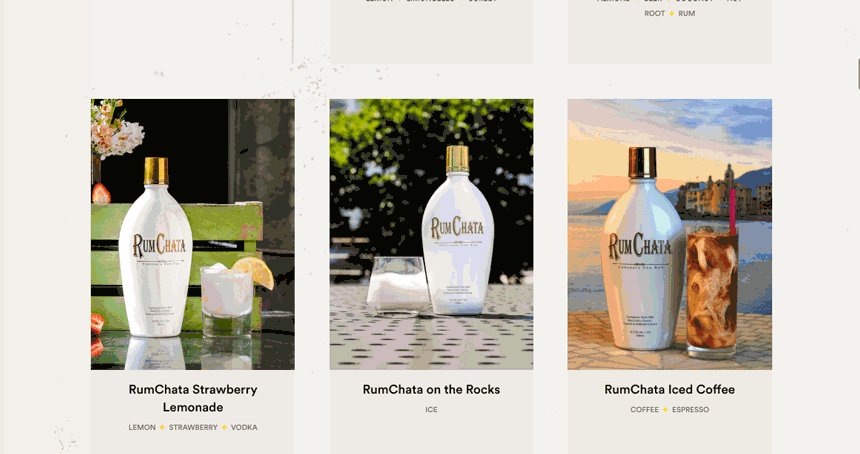
■ カクテルメニューのホバーエフェクト
コンテンツマウスオーバー時に、class .hoverを追加し、{ background:#FFF; box-shadow: 0px 0px 40px 0px rgba(0,0,0,0.12),0px 6px 12px rgba(0,0,0,0.08); transform: translate3d(0, -2.4%, 0); }を与えることで、選択をわかりやすく表現しています。
下層ページ

■ ページ遷移時の切り替えのエフェクト
下層ページのコンテンツを{ display:none; transform:translate3d(100%, 0, 0); }にて表現しておき、ローディングが終わった後に、下層コンテンツのCSSを書き換え{ display:block; transform:translate3d(0%, 0, 0); }にすることで実装しています。
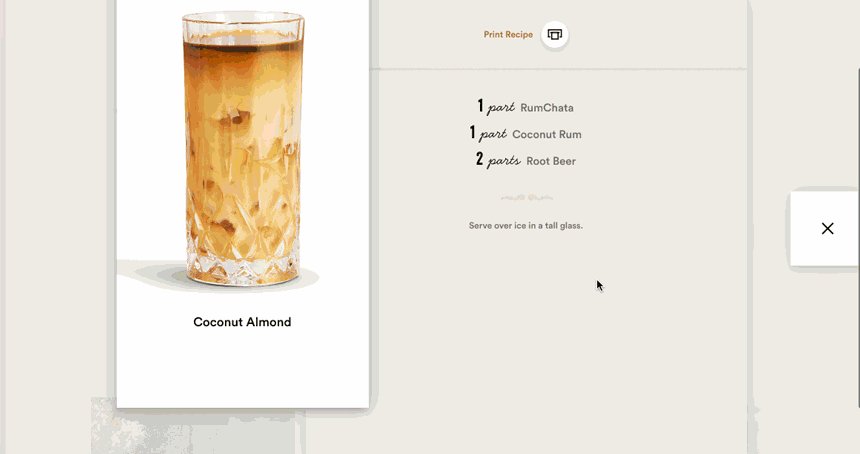
■ カクテルメニューのモーダル表示
時間差で表示されるモーダルウィンドウ。
モーダルボックスを包む<div>要素に擬似要素:beforeを固定配置し、元のコンテンツの上にかぶせて半透過のbackgroundを指定し、カクテルイメージボックスとレシピボックスの幅をそれぞれ40%:70%で被りを作って立体的な表現を行っています。
まとめ
いかがでしたか?
今回見たウェブデザインのポイントは、
・.hover();を使ったクラスの付け替え
・transform:translate3d();と.scrollTop();を使ったパララックス表現
・絶対位置と幅を組み合わせた立体表現
というあたりでしょうか。
奥行き感のある演出が多く、平面とは思えない表現がなされていることで他のホームページとの差別化がうまいなぁという印象
それでは、また!