jQuery基礎講座:ハンバーガーナビゲーション実装サンプル(ZIP付)
jQuery基礎講座[第4回]
どーも@PNRAです!
忘備録もかねて随時更新していくjQuery基礎講座の時間がやって参りました。
過去2回に渡ってクリックアクションに関する記事を更新し、前回はウィンドウの高さを取得する方法をみてみました。そこで、これらを組み合わせて実際に使えるもの「簡単に実装できるハンバーガーナビゲーション」を作りました。
過去3回の記事はこちら
jQuery基礎講座[第1回]:任意のid属性を使ったクリックアクション
jQuery基礎講座[第2回]:ハンバーガーナビゲーションボタンを作ろう!
jQuery基礎講座[第3回]:ウィンドウサイズを取得してブラウザ100%のぴったりHeightを指定する!
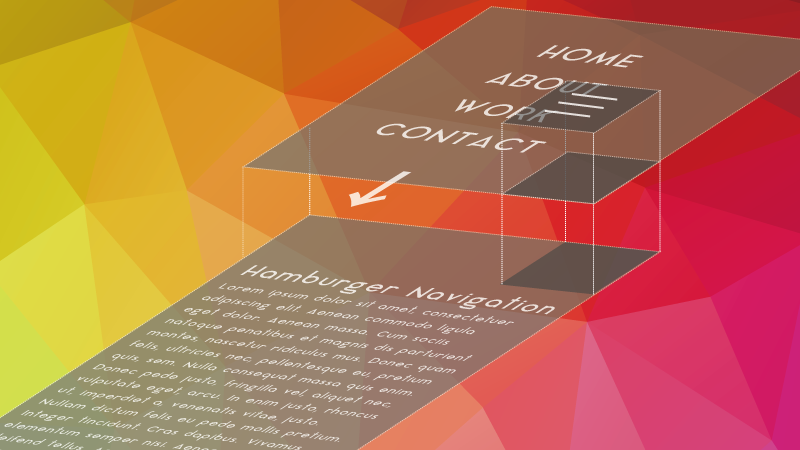
実装実例
では、実際にどんなものを作っていくのか、先に結果をみてみましょう!
こちらをご覧ください。
右上のボタンをクリックするとナビゲーションエリアがするっとスクロールして下りてきます。
今回作成したデモ『Hamburger Navigation』のポイントは、
・クリック時のボタンアニメーション
・ナビゲーションエリアのスムーズな導入
・ナビゲーション表示時のコンテンツエリアの表示
この3つです。
実装内容
上記のHTML、CSS、JSは下記のようになっています。少し短縮した形で記載していきますが、ダウンロードファイルには全て記載されています。
HTML
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta charset="UTF-8">
<title>---</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!-- CSS -->
<link href="css/normalize.css" rel="stylesheet">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/demo.css" rel="stylesheet">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/demo.js"></script>
</head>
<!-- navigation_button -->
<body>
<div class="hb-navigation">
<div class="button"></div>
</div>
<!-- navigation_area -->
<div class="navigation-contents section menu">
<p><a href="#">HOME</a></p>
<p><a href="#">ABOUT</a></p>
<p><a href="#">WORK</a></p>
<p><a href="#">CONTACT</a></p>
</div>
<section>
<div class="container">
<!-- content_area -->
</div>
</section>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
CSS
//demo.css
@charset "UTF-8";
html { height:100%; font-size:62.5%; }
body {
position:relative;
margin-left:auto; margin-right:auto; width:auto; height:auto;
background:#00979d;
color:#fff;
font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;
font-weight:100;
-webkit-text-size-adjust: 100%;
}
.hb-navigation {
position:absolute;
top:35px;
right:20px;
width:50px;
height:50px;
background:none;
cursor:pointer;
}
.hb-navigation .button {
position:relative;
position:fixed;
width:50px;
height:2px;
background:#fff;
transition:all .5s;
-webkit-transition:all .5s;
z-index:9999;
}
.hb-navigation .button::before, .hb-navigation .button::after {
position:absolute;
width:50px;
height:2px;
background:#fff;
transition:all .5s;
-webkit-transition:all .5s;
transition-delay:.5s;
}
.hb-navigation .button::before {
content:'';
top:-19.5px;
}
.hb-navigation .button::after {
content:'';
top:19.5px;
}
.hb-navigation .action.button {
position:relative;
position:fixed;
width:50px;
height:2px;
background:none;
transform:rotate(90deg);
-webkit-transform:rotate(90deg);
}
.hb-navigation .action.button::before {
position:absolute;
top:0;
width:50px;
height:2px;
background:#fff;
transform:rotate(45deg);
-webkit-transform:rotate(45deg);
}
.hb-navigation .action.button::after {
position:absolute;
top:0;
width:50px;
height:2px;
background:#fff;
transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
}
.navigation-contents {
position:relative;
top:0;
left:0;
background:rgba(0,0,0,.75);
width:100%;
margin:auto;
text-align:center;
opacity:0;
transition:all .5s;
-webkit-transition:all .5s;
transform:translateY(-100%);
-webkit-transform:translateY(-100%);
z-index:9998;
}
.navigation-contents.open {
position:relative;
position:fixed;
opacity:1;
transform:translateY(0);
-webkit-transform:translateY(0);
}
.section {
position:absolute;
background:rgba(0,0,0,.75);
}
.section.menu p {
font-size:36px;
font-weight:100;
padding:30px 0 ;
}
.section.menu p a {
color:#fff;
padding:30px 0 ;
border-bottom:dotted 1px #fff;
}
@media (max-width:767px){
.section.menu p {
font-size:36px;
padding:15px 0 ;
}
.section.menu p a {
color:#fff;
padding:15px 0 ;
border-bottom:dotted 1px #fff;
}
}
section {
transition:all 1s;
-webkit-transition:all 1s;
}
section.close{
font-weight:100;
transform:scale(.85,.85);
-webkit-transform:scale(.85,.85);
}
.title {
font-size:60px;
margin-top:50px;
}
.content {
font-size:32px;
}
p {
margin:0;
}
JS
//demo.js
//.buttonがクリックされたら、(1).buttonに.actionを追加 / (2).navigation-contentsに.openを追加 / (3) sectionに.closeを追加する
$(function(){
$('.button').click(function(){
$(this).toggleClass('action');
$('.navigation-contents').toggleClass('open');
$('section').toggleClass('close');
});
});
//windowの高さを取得する
var WindowHeight = $(window).height();
$(function(){
if(WindowHeight > 0){
//class="section"の要素に高さを書き込む
$('.section').css('height',WindowHeight+'px');
}
});
ざっくりと説明すると、前回のレクチャーの通り、toggleClass()を使って、クラス要素の付け外しによって要素の関係性を変えてあります。
ボタンエリア / ナビゲーションエリア / コンテンツエリアと階層を分けて、それぞれをpositionプロパティで位置づけて配置といった内容です。
上記サンプル内容をまとめたZIPファイルを用意したので、是非オリジナルにカスタマイズして使ってみて下さい。かなりシンプルな内容になっているため相当軽いファイルになっています(笑)
ダウンロードはこちらから
今回は過去の記事の総集編のような内容のため、それぞれ詳しい解説はこちらからご覧ください。
過去3回の記事はこちら
jQuery基礎講座[第1回]:任意のid属性を使ったクリックアクション
jQuery基礎講座[第2回]:ハンバーガーナビゲーションボタンを作ろう!
jQuery基礎講座[第3回]:ウィンドウサイズを取得してブラウザ100%のぴったりHeightを指定する!
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)